FrameWork/Django
7월 25일(월) 글삭제/글수정
print(blue)
2022. 7. 26. 01:45
해야할 것
1. 글 수정
2. 글 삭제
3. 가입하기
☝🏻 글 수정기능
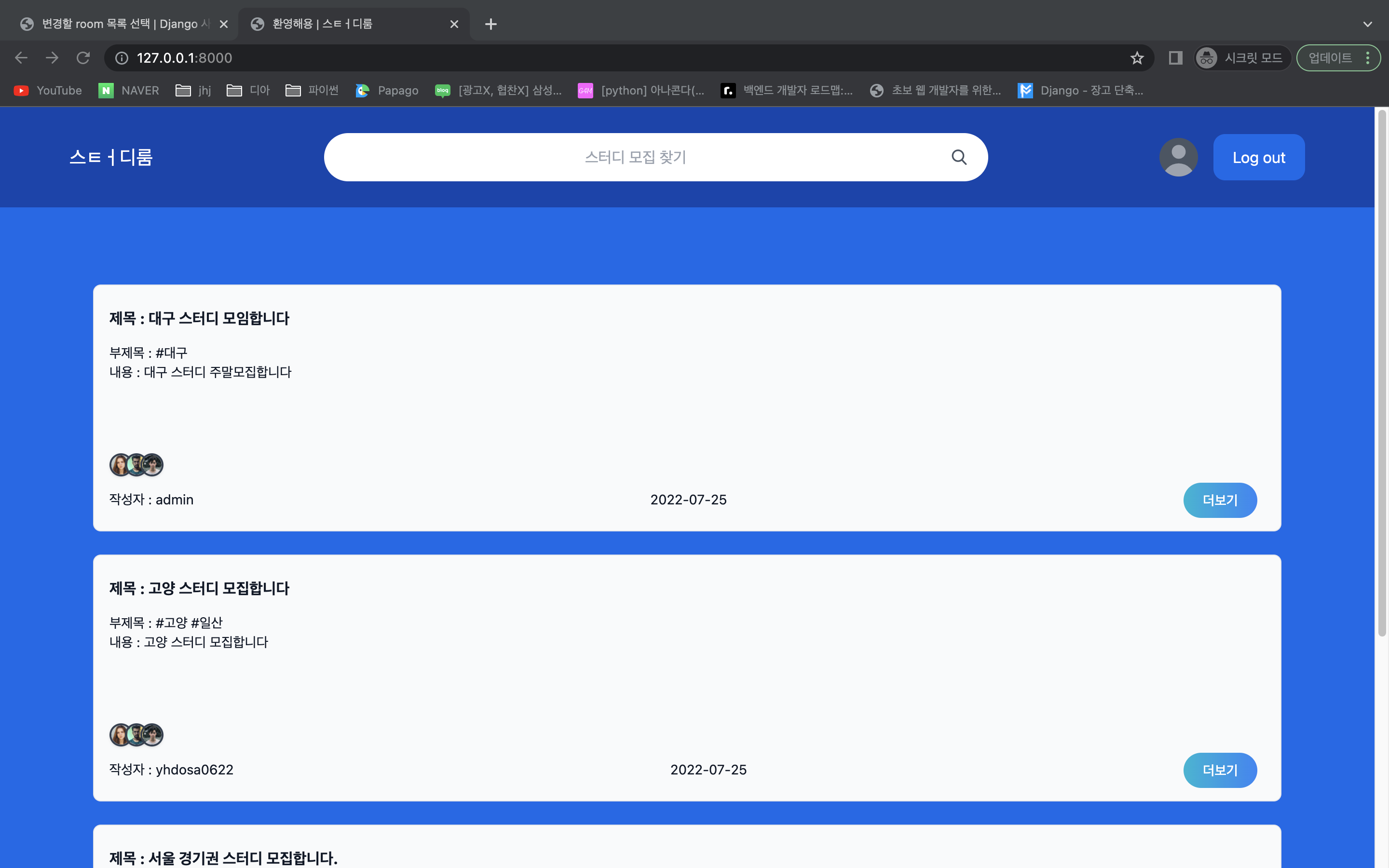
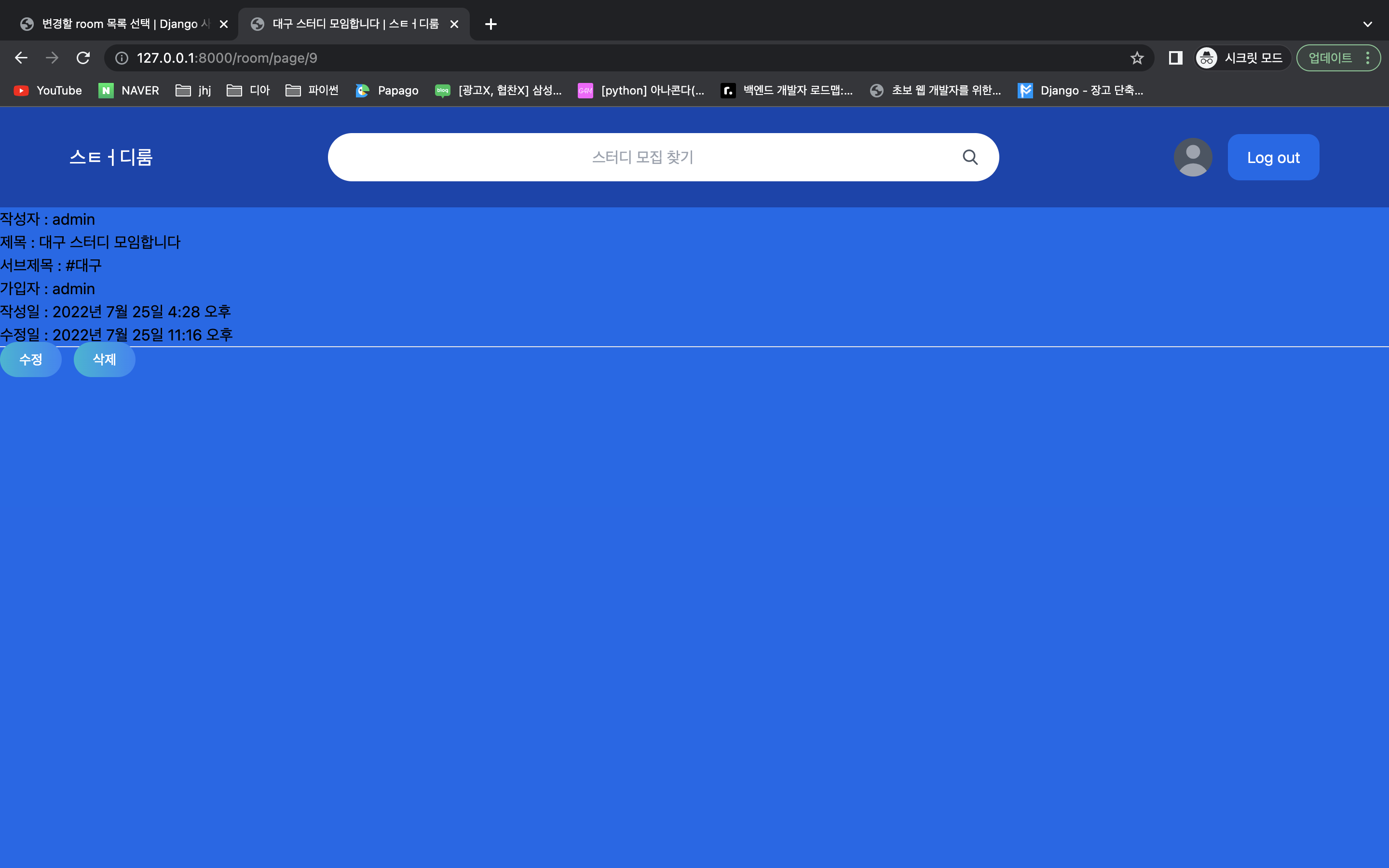
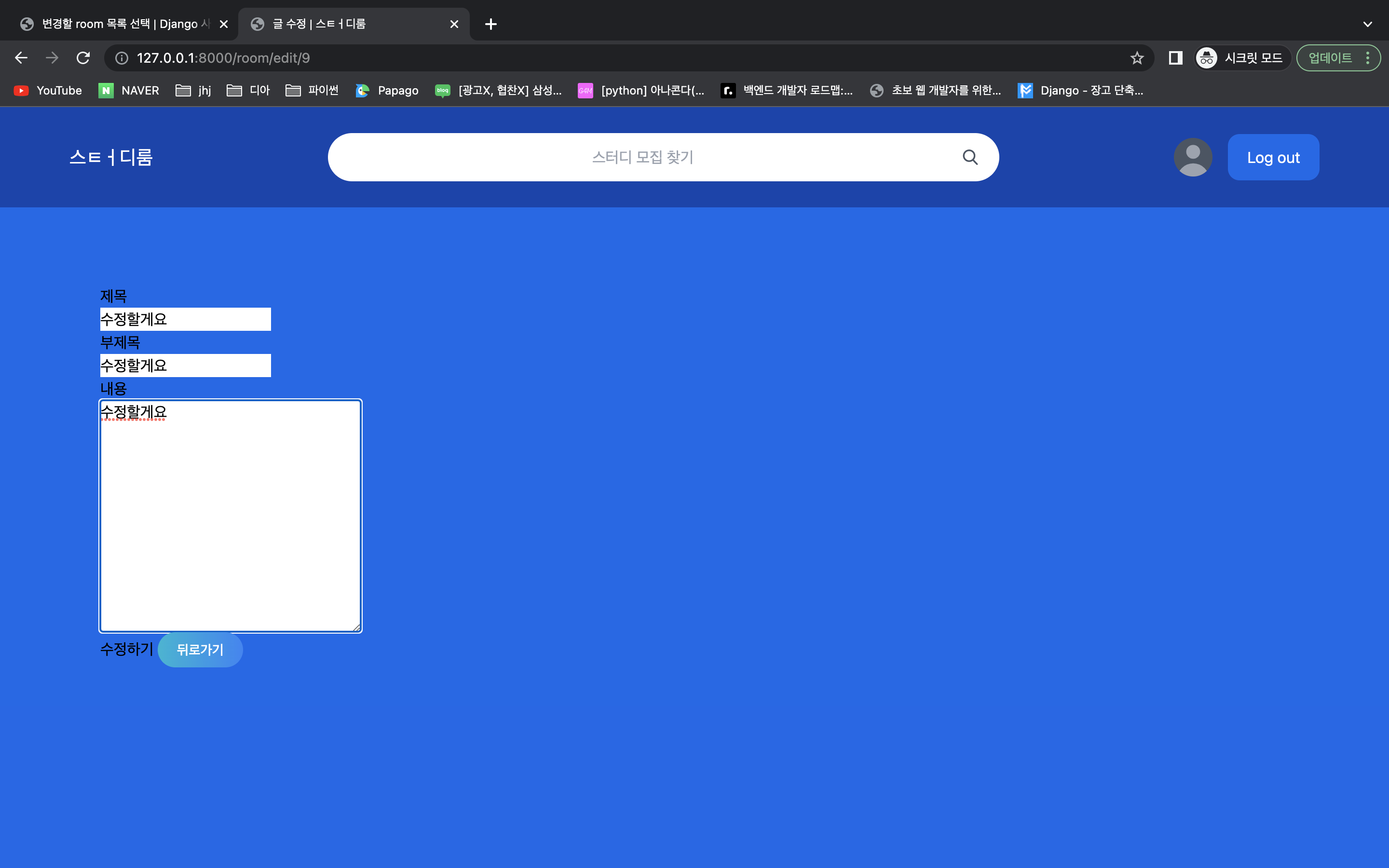
메인 페이지에서 본인이 쓴 포스팅에 더보기를 클릭해 상세페이지로 이동하면 수정 버튼을 누르면
수정페이지로 이동하고 수정하기 버튼을 누르면 수정된 포스팅으로 바뀐 메인 페이지로 이동
1. urls.py
# room/urls.py
from django.urls import path
from . import views
urlpatterns = [
...
path('room/edit/<int:pk>',views.room_edit, name="room_edit"), #글수정
...
]상세페이지에서 수정하기 페이지로 이동하기 위해
#room/room_page.html
...
<button type="button">
<a href="{% url 'room_edit' posts.pk %}"
class="text-white bg-gradient-to-r from-cyan-500 to-blue-500 hover:bg-gradient-to-bl focus:ring-4 focus:outline-none focus:ring-cyan-300 dark:focus:ring-cyan-800 font-medium rounded-full text-sm px-5 py-2.5 text-center mr-2 mb-2">수정</a>
</button>
...
만약 pk 값이 여러 개일 경우 순서에 맞게 써주면 된다
ㅊㅊ -> https://han-py.tistory.com/102
[Django] URL 변수화
url의 변수화하는 이유는 app에 따라 urls.py를 생성한다. 이떄 url이 중복 되는 경우가 발생할 수 도 있다. 따라서 app_name을 지정하고 각각의 path에 name을 지정함으로 이러한 문제를 방지한다. url이
han-py.tistory.com
2. 수정 페이지 추가
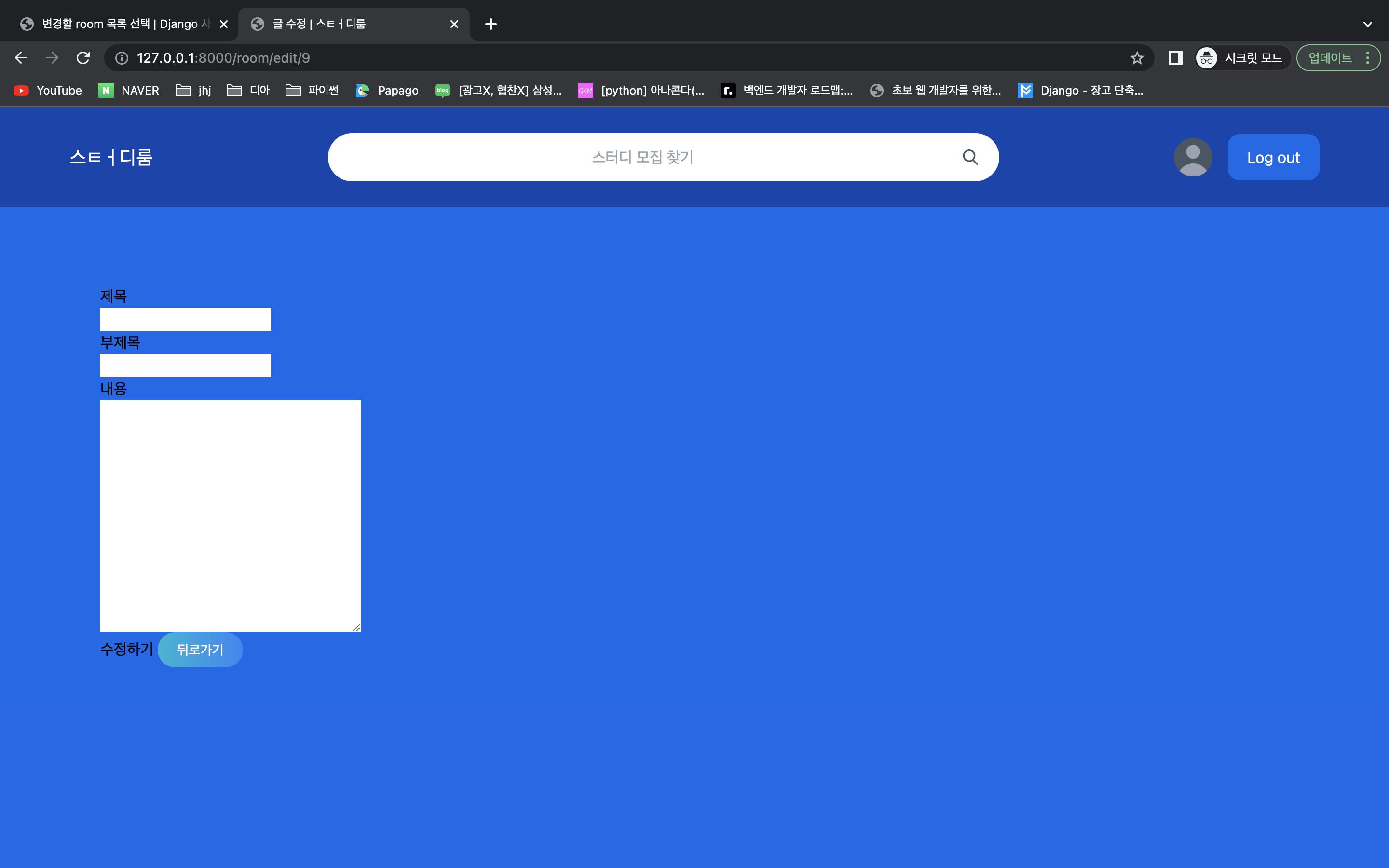
#room/room_edit.html
{% extends 'base.html' %}
{% block title %}글 수정 | {% endblock %}
{% block content %}
<div class="mx-auto container py-20 px-6">
<form method="post">
{% csrf_token %}
<div>
<label for="title">제목</label><br>
<input type="text" name="title" id="title">
</div>
<div>
<label for="content">부제목</label><br>
<input type="text" name="sub_title" id="sub_title">
</div>
<div>
<label for="content">내용</label><br>
<textarea name="content" id="content" cols="30" rows="10"></textarea>
</div>
<input type="submit" value="수정하기">
<button type="button">
<a href="/"
class="text-white bg-gradient-to-r from-cyan-500 to-blue-500 hover:bg-gradient-to-bl focus:ring-4 focus:outline-none focus:ring-cyan-300 dark:focus:ring-cyan-800 font-medium rounded-full text-sm px-5 py-2.5 text-center mr-2 mb-2">뒤로가기</a>
</button>
</form>
</div>
{% endblock %}
3. views.py
#room/views.py
from django.shortcuts import render, redirect
#모델 가져오기
from room.models import Posting
# 글 수정
def room_edit(request,pk):
posts = Posting.objects.get(pk=pk)
if request.method == 'POST': # post메소드로 왔을 때
posts.title = request.POST['title']
posts.sub_title = request.POST['sub_title']
posts.content = request.POST['content']
if not posts.title:
return render(request, 'room_edit.html', {"error" : "제목을 입력 해주세요"})
if not posts.sub_title:
return render(request, 'room_edit.html', {"error" : "부제목을 입력 해주세요"})
if not posts.content:
return render(request, 'room_edit.html', {"error" : "내용을 입력 해주세요"})
if (posts.title and posts.sub_title and posts.content): #모두 입력했을 때
posts.save() #저장
return redirect('home') #메인화면으로
else:
return render(request, 'room_edit.html', {"error" : "에러발생 모든 내용을 입력 해주세요"})
elif request.method == 'GET':
return render(request, 'room_edit.html')



☝🏻 글 삭제 기능 추가하기
1. urls.py
# room/urls.py
from django.urls import path
from . import views
urlpatterns = [
...
path('room/delete/<int:pk>',views.room_delete, name='room_delete'), #글삭제
...
]2. 템플릿 수정
삭제 버튼도 추가
#room/room_page.html
...
<button type="button"> # 수정
<a href="{% url 'room_edit' posts.pk %}"
class="text-white bg-gradient-to-r from-cyan-500 to-blue-500 hover:bg-gradient-to-bl focus:ring-4 focus:outline-none focus:ring-cyan-300 dark:focus:ring-cyan-800 font-medium rounded-full text-sm px-5 py-2.5 text-center mr-2 mb-2">수정</a>
</button>
<button type="button"> # 삭제
<a href="{% url 'room_delete' posts.pk %}"
class="text-white bg-gradient-to-r from-cyan-500 to-blue-500 hover:bg-gradient-to-bl focus:ring-4 focus:outline-none focus:ring-cyan-300 dark:focus:ring-cyan-800 font-medium rounded-full text-sm px-5 py-2.5 text-center mr-2 mb-2">삭제</a>
</button>
...3. views.py
#room/views.py
# 글 삭제
def room_delete(request, pk):
posts = Posting.objects.get(pk=pk)
posts.delete()
return redirect('home')
☝🏻 본인 글만 수정 또는 삭제 하기
또 본인 글이 아닌 경우 수정/삭제 버튼 안보이게 하깅
1. 템플릿 수정
포스팅 상세페이지에서 본인이 작성한 글이 아닐 경우 수정 / 삭제 버튼 안보임
#room/room_page.html
{% if request.user == posts.writer %}
<div>
<button type="button">
<a href="{% url 'room_edit' posts.pk %}"
class="text-white bg-gradient-to-r from-cyan-500 to-blue-500 hover:bg-gradient-to-bl focus:ring-4 focus:outline-none focus:ring-cyan-300 dark:focus:ring-cyan-800 font-medium rounded-full text-sm px-5 py-2.5 text-center mr-2 mb-2">수정</a>
</button>
<button type="button">
<a href="{% url 'room_delete' posts.pk %}"
class="text-white bg-gradient-to-r from-cyan-500 to-blue-500 hover:bg-gradient-to-bl focus:ring-4 focus:outline-none focus:ring-cyan-300 dark:focus:ring-cyan-800 font-medium rounded-full text-sm px-5 py-2.5 text-center mr-2 mb-2">삭제</a>
</button>
</div>
{% endif %}

2. views.py
# 글 수정
@login_required # 로그인 해야 접근 가능
def room_edit(request,pk):
posts = Posting.objects.get(pk=pk)
user = request.user # 현재 로그인되어있는 유저
writer = posts.writer # 포스팅 작성한 유저
if user == writer:
if request.method == 'POST':
posts.title = request.POST['title']
posts.sub_title = request.POST['sub_title']
posts.content = request.POST['content']
if not posts.title:
return render(request, 'room_edit.html', {"error" : "제목을 입력 해주세요"})
if not posts.sub_title:
return render(request, 'room_edit.html', {"error" : "부제목을 입력 해주세요"})
if not posts.content:
return render(request, 'room_edit.html', {"error" : "내용을 입력 해주세요"})
if (posts.title and posts.sub_title and posts.content): #모두 입력했을 때
posts.save() #저장
return redirect('home') #메인화면으로
else:
return render(request, 'room_edit.html', {"error" : "에러발생 모든 내용을 입력 해주세요"})
elif request.method == 'GET':
return render(request, 'room_edit.html')
else:
return render(request, 'room_edit.html', {"error" : "권한이 없습니다."})# 글 삭제
@login_required
def room_delete(request, pk):
user = request.user # 현재 로그인되어있는 유저
posts = Posting.objects.get(pk=pk)
writer = posts.writer # 포스팅 작성한 유저
if user == writer: # 현재 로그인 되어있는 유저와 포스팅 작성한 유저가 같을 때
posts.delete() #삭제
return render(request, 'main.html', {"error" : "글이 삭제됐습니다."})
else:
return redirect('home')