1. node.js 설치
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치가 됐는지 cmd 에서 확인인
node -v
2. 프로젝트 생성하기

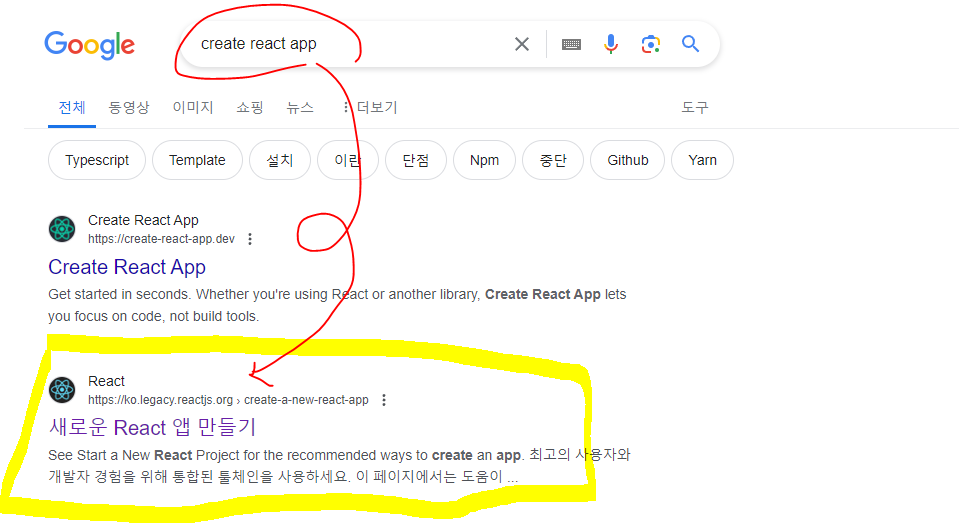
https://ko.legacy.reactjs.org/docs/create-a-new-react-app.html
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
싱글 페이지 어플리케이션( SPA ) : 하나의 페이지가 하나의 앱
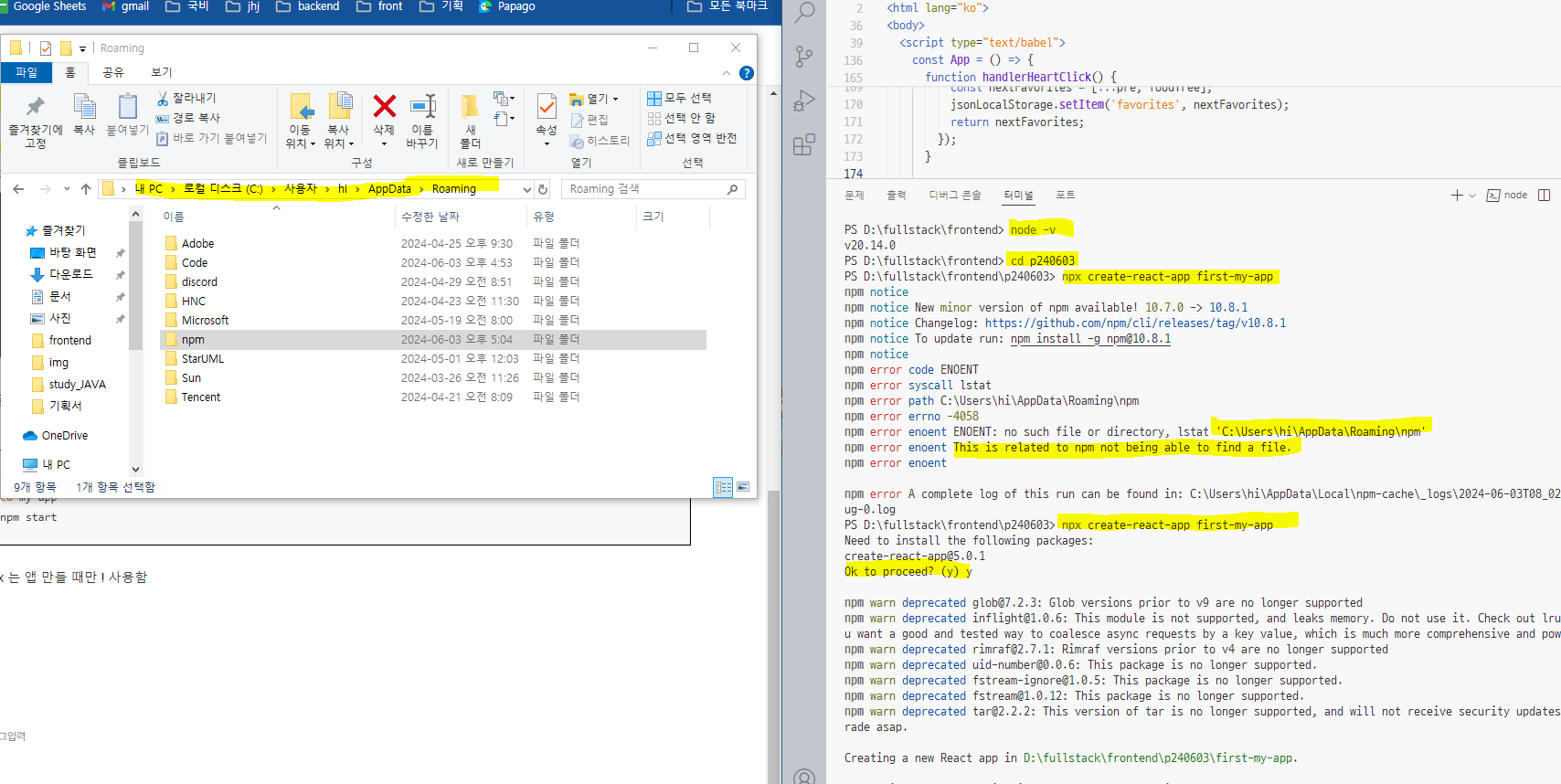
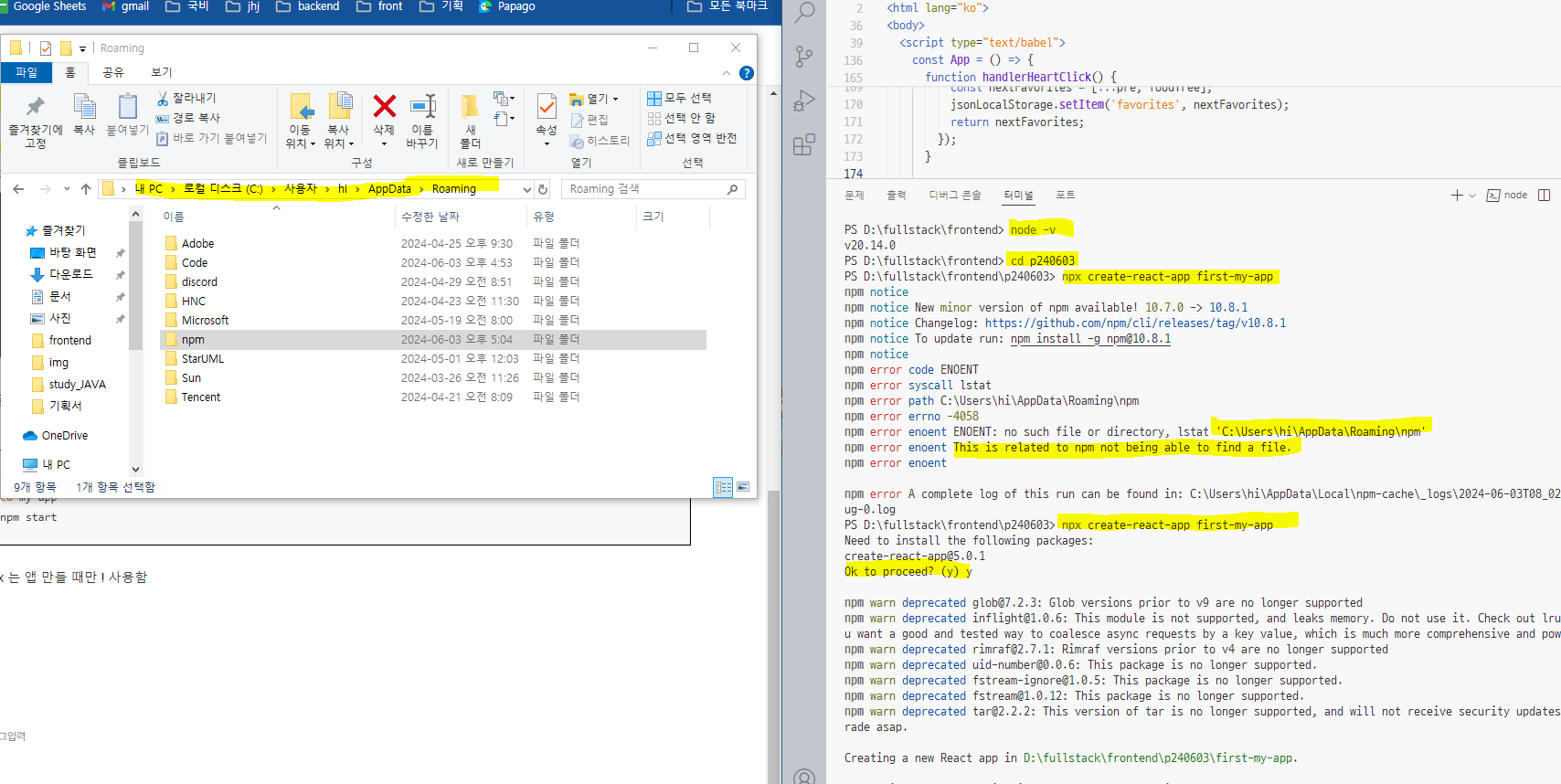
npx create-react-app <프로젝트명>
cd my-app
npm start
npx 는 앱 만들 때만 ! 사용함
에러는 npm 폴더가 없어서 그런 거임 ! 만들어주면 됨


PS D:\fullstack\frontend\p240603> cd .\first-my-app\
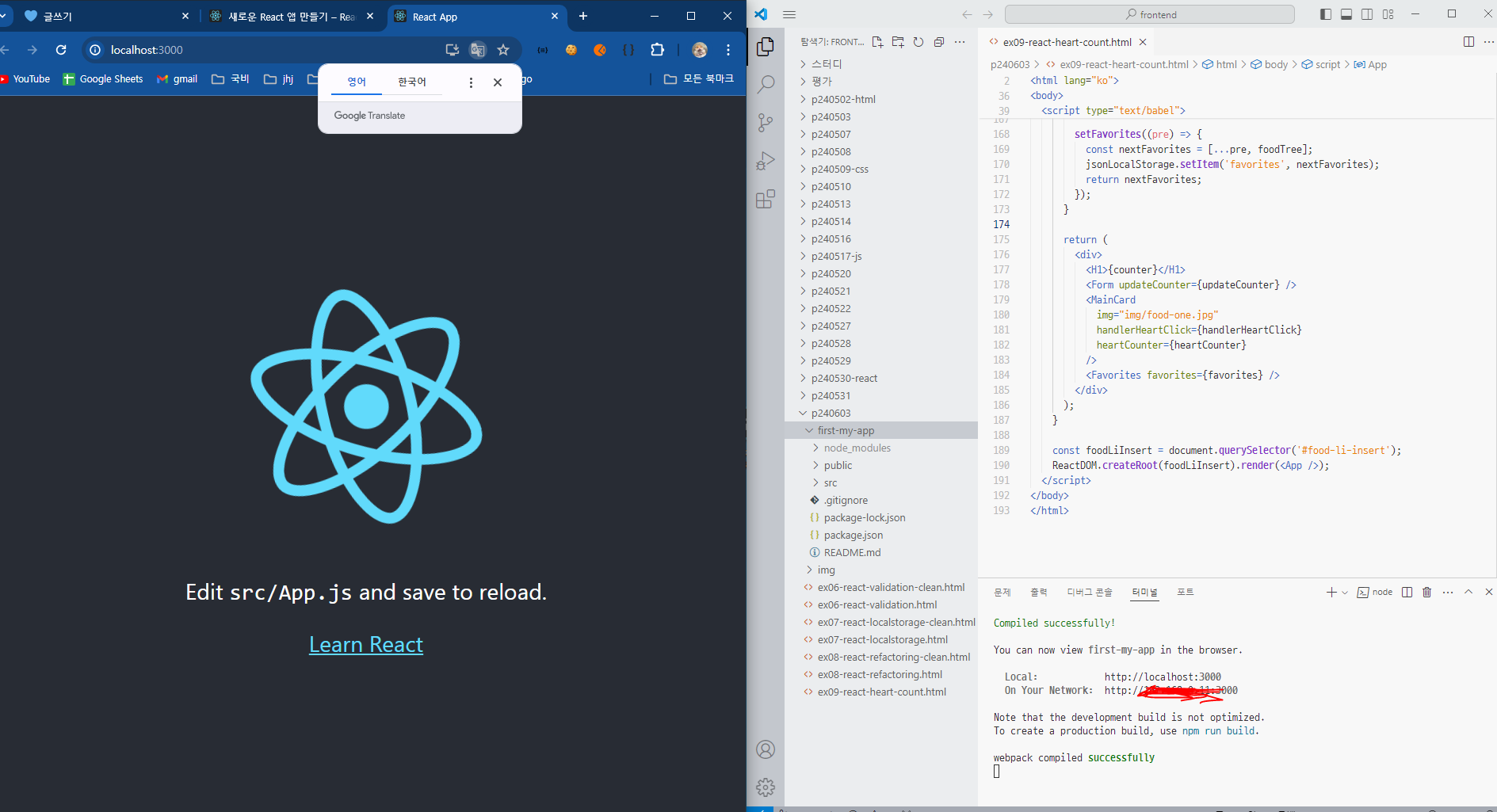
PS D:\fullstack\frontend\p240603\first-my-app> npm start
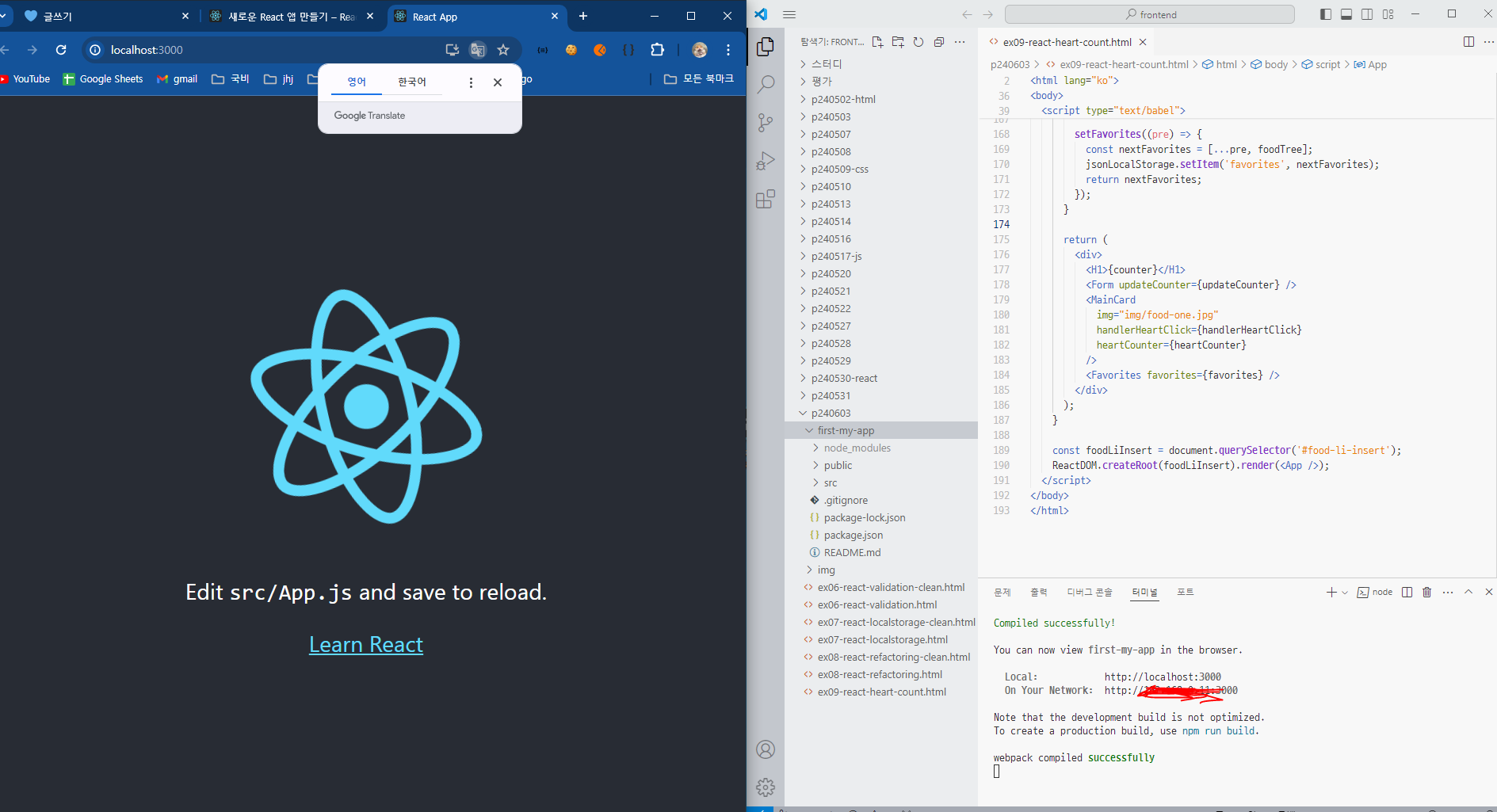
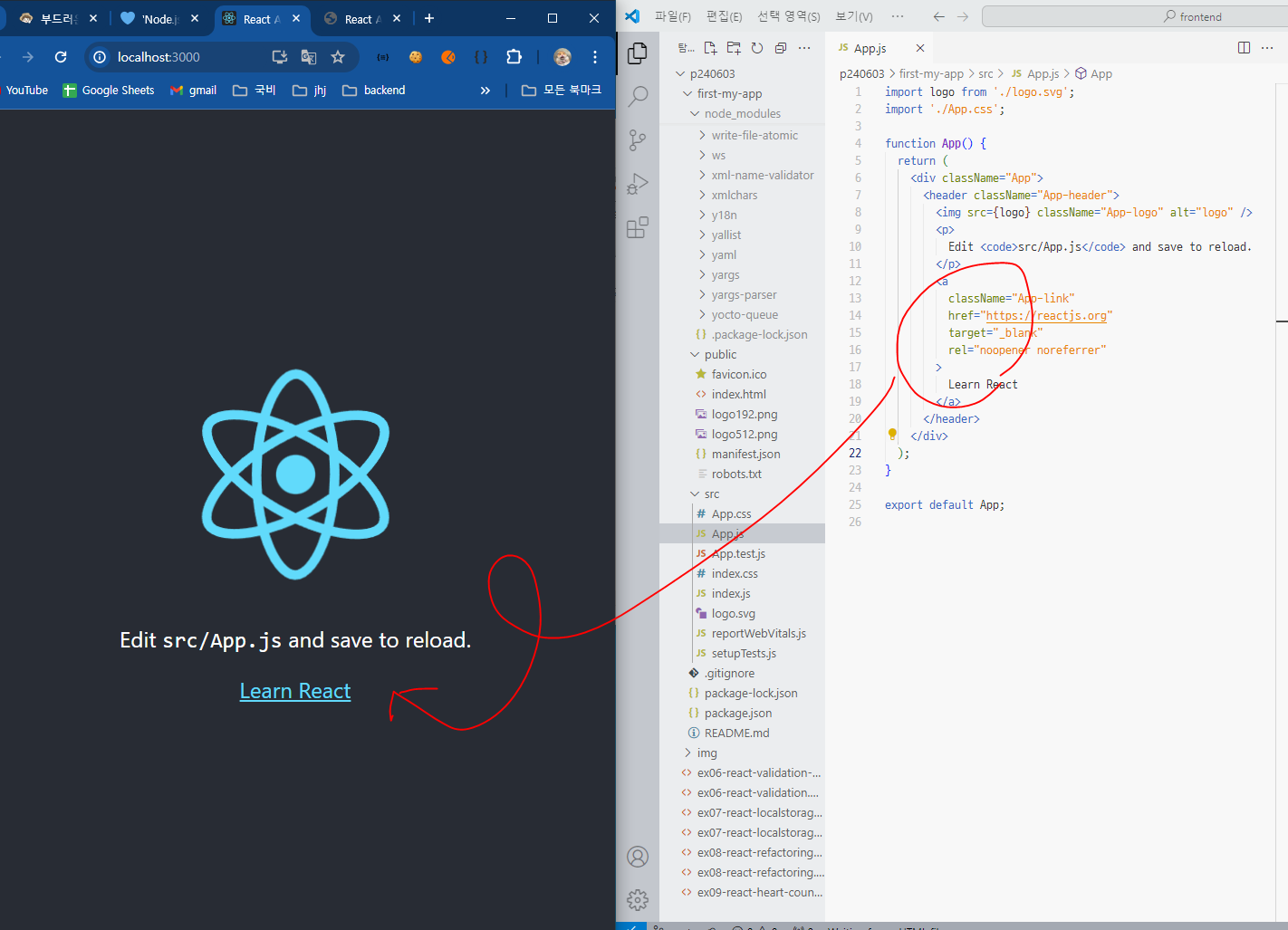
성공 !

리액트의 기본 포트는 3000 !

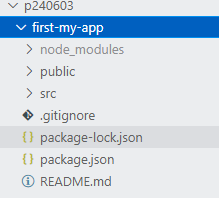
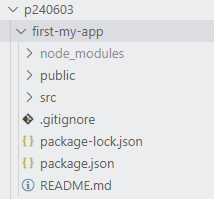
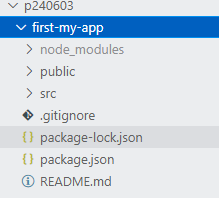
3. 구조 파악

README.md
프로젝트에 관련된 설명 파일
Package.json
프로젝트 실행되는데 중요한 파일
dependencies : 의존성
"react": "^18.3.1", : 버전 관리
명령어 관리 , 그래서 실행되는데 중요함

Package-lock.json
의존성에 관한 파일
웬만하면 건들지 말고, 건들였다 해도 다시 생성되니 지우기 !
라이브러리를 다운 받을 때 이 파일에 추가가 됨
라이브러리를 관리해주는 파일
node_modules
package_lock.json 파일안에 있는 모듈들이 모여 있음

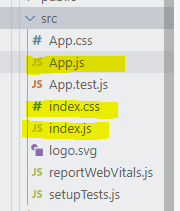
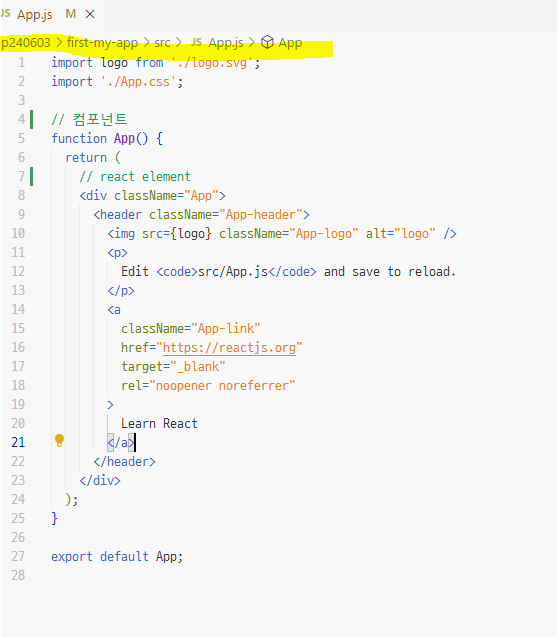
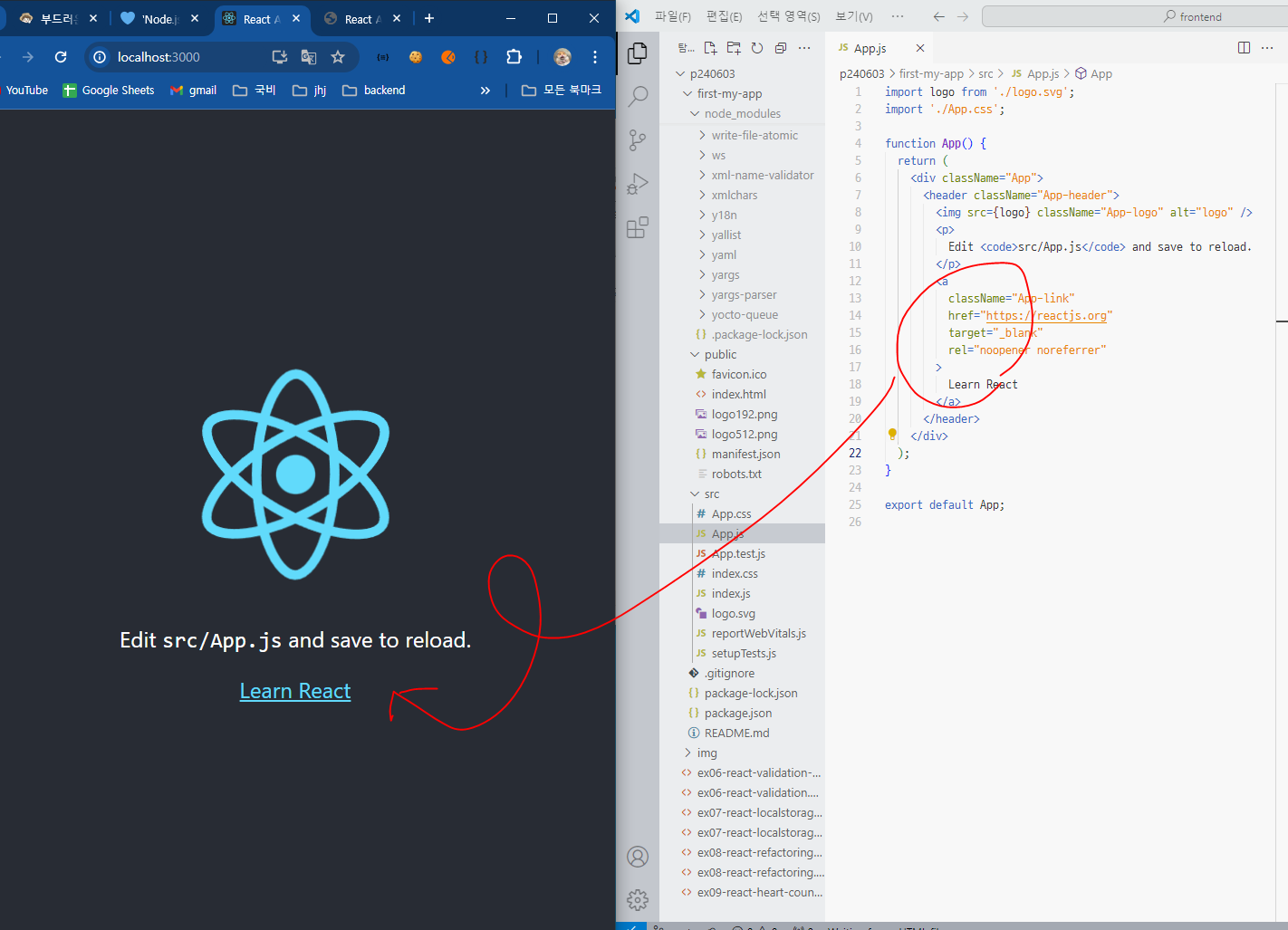
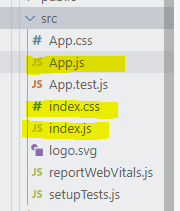
src

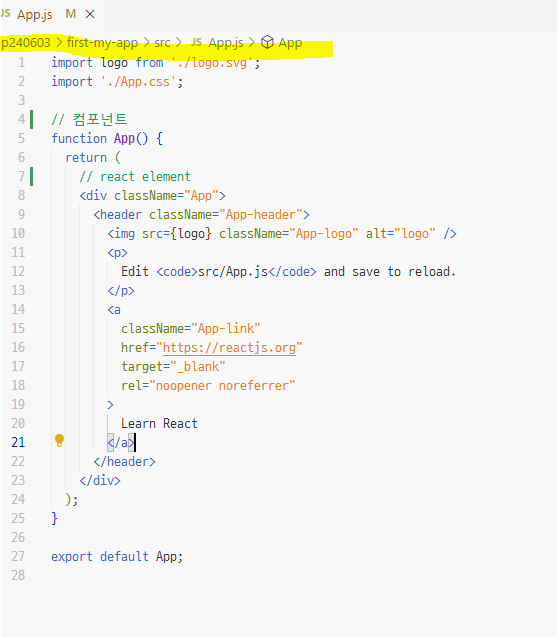
여태 했던 것들 App 을 따로 js 파일로 빼둔 거임 !

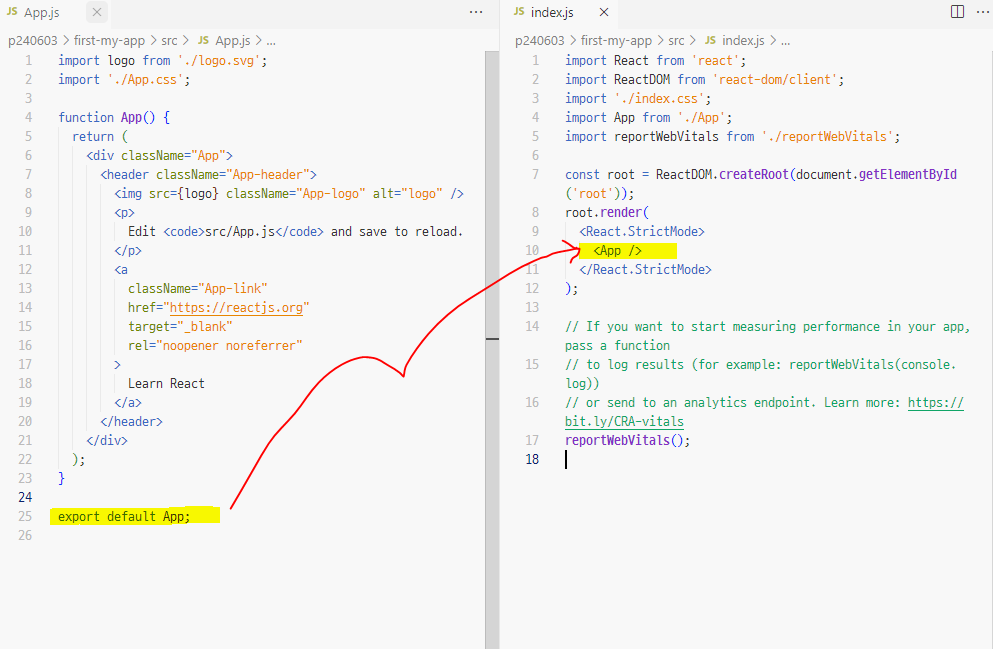
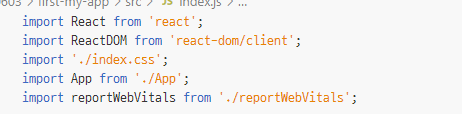
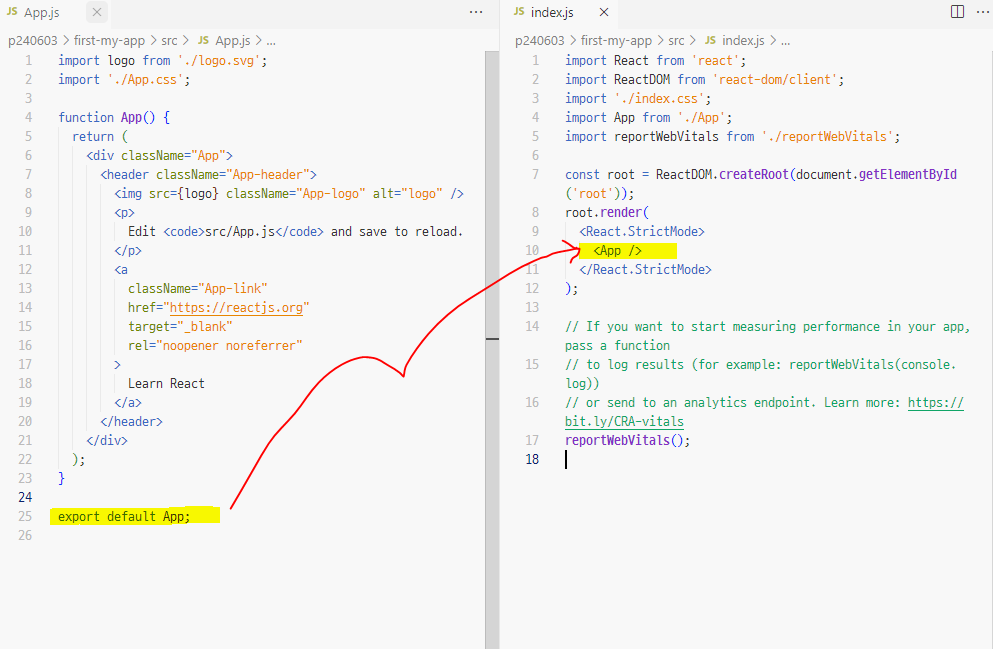
index.js 를 보면 ! 배웠으니까 알 수 있음

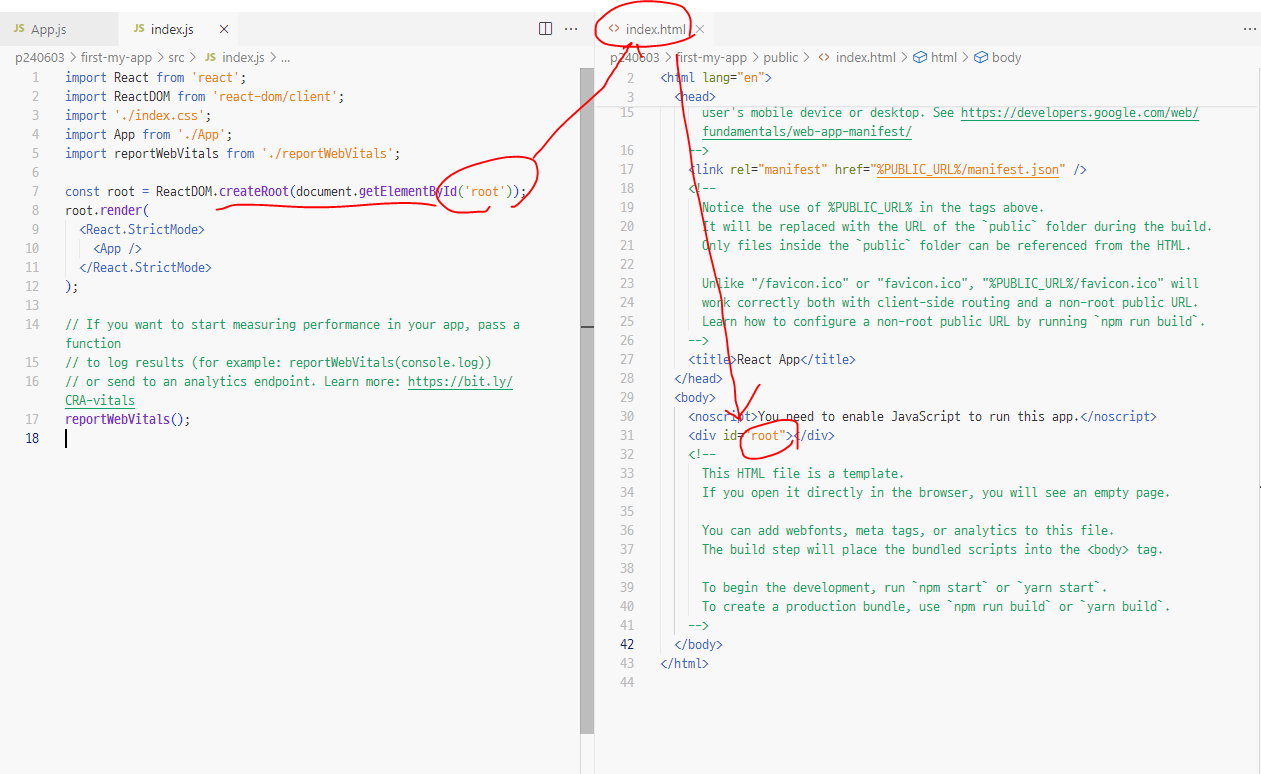
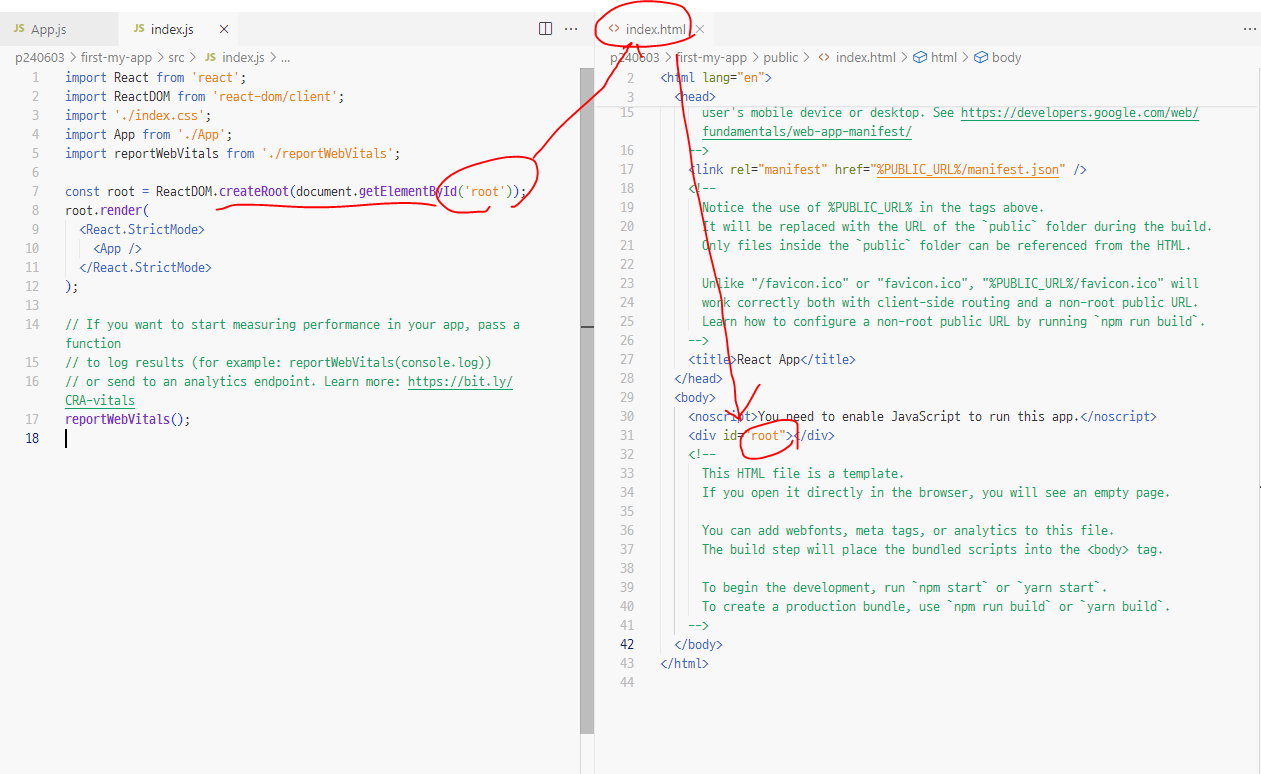
index.html 이 없다 !
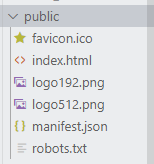
public
여기에 있지룽


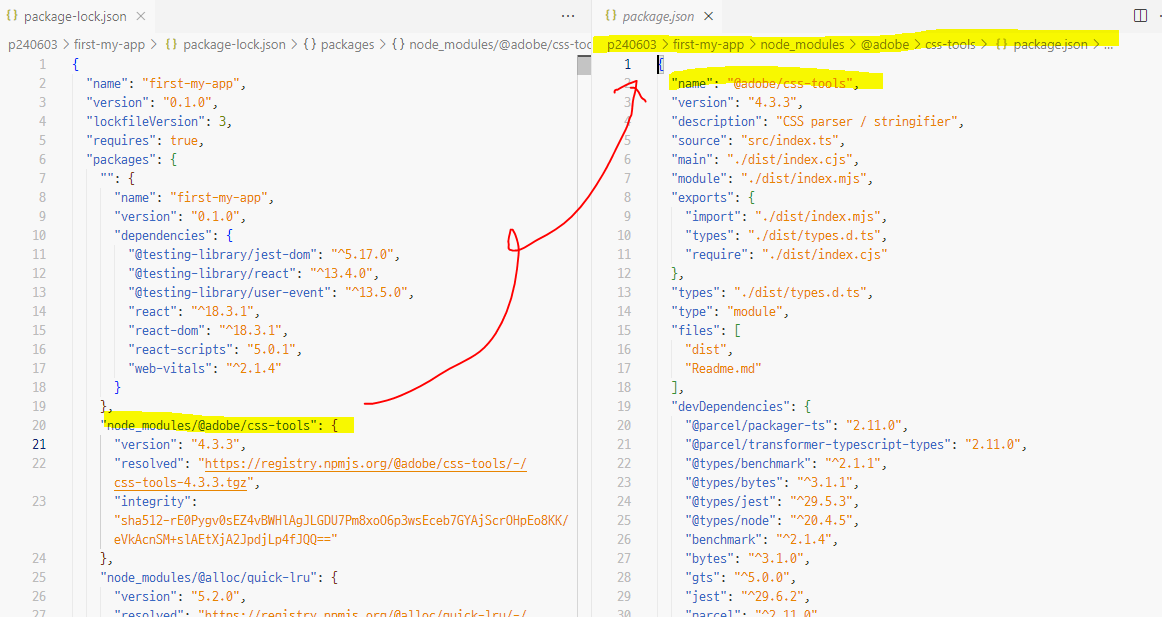
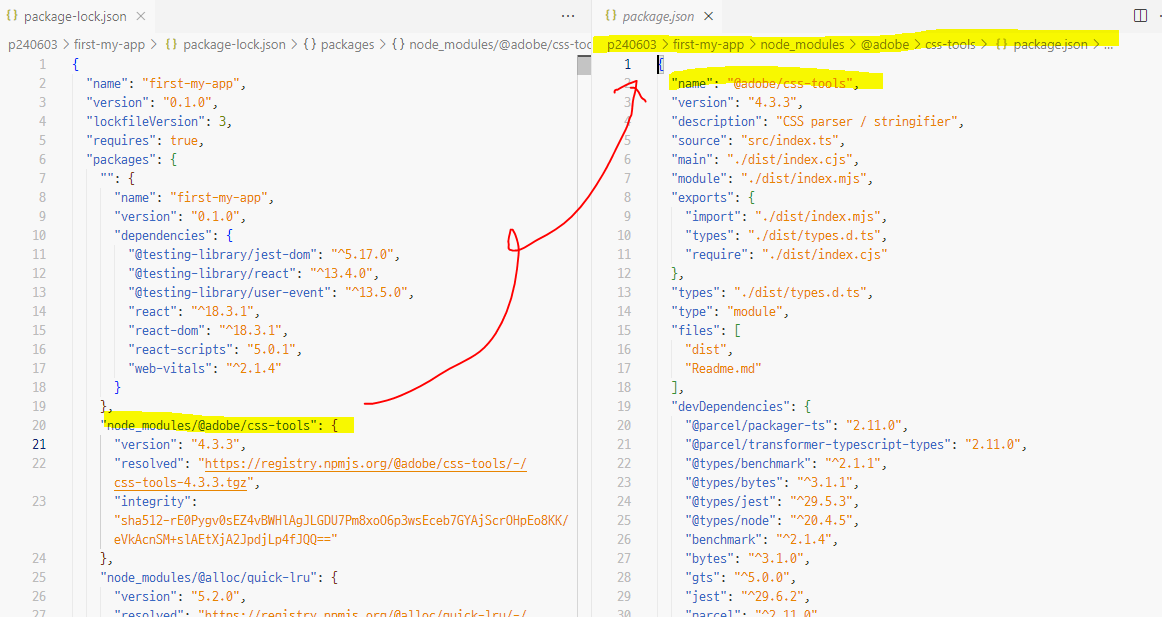
원래 import 를 할 때 확장자까지 써줘야 하는데,
node module 에 보면 정의 되어 있어서 생략 가능함 (패키지 제이슨 파일 보기)


'Language > HTML & CSS & JavaScript' 카테고리의 다른 글
| [ Typescript ] 타입스크립트 .ts 와 .tsx 확장자 차이 (0) | 2025.01.10 |
|---|---|
| [JavaScript] 정규표현식 (0) | 2024.06.03 |
| [Javascript] Javascript 에서 내장 타입과 native (0) | 2024.05.31 |
| [프로젝트] 행복한 마켓 - 2. JavaScript 설정 (1) | 2024.05.29 |
| [Javascript] 논리값 확인하기 (0) | 2024.05.29 |
1. node.js 설치
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치가 됐는지 cmd 에서 확인인
node -v
2. 프로젝트 생성하기

https://ko.legacy.reactjs.org/docs/create-a-new-react-app.html
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
싱글 페이지 어플리케이션( SPA ) : 하나의 페이지가 하나의 앱
npx create-react-app <프로젝트명>
cd my-app
npm start
npx 는 앱 만들 때만 ! 사용함
에러는 npm 폴더가 없어서 그런 거임 ! 만들어주면 됨


PS D:\fullstack\frontend\p240603> cd .\first-my-app\
PS D:\fullstack\frontend\p240603\first-my-app> npm start
성공 !

리액트의 기본 포트는 3000 !

3. 구조 파악

README.md
프로젝트에 관련된 설명 파일
Package.json
프로젝트 실행되는데 중요한 파일
dependencies : 의존성
"react": "^18.3.1", : 버전 관리
명령어 관리 , 그래서 실행되는데 중요함

Package-lock.json
의존성에 관한 파일
웬만하면 건들지 말고, 건들였다 해도 다시 생성되니 지우기 !
라이브러리를 다운 받을 때 이 파일에 추가가 됨
라이브러리를 관리해주는 파일
node_modules
package_lock.json 파일안에 있는 모듈들이 모여 있음

src

여태 했던 것들 App 을 따로 js 파일로 빼둔 거임 !

index.js 를 보면 ! 배웠으니까 알 수 있음

index.html 이 없다 !
public
여기에 있지룽


원래 import 를 할 때 확장자까지 써줘야 하는데,
node module 에 보면 정의 되어 있어서 생략 가능함 (패키지 제이슨 파일 보기)


'Language > HTML & CSS & JavaScript' 카테고리의 다른 글
| [ Typescript ] 타입스크립트 .ts 와 .tsx 확장자 차이 (0) | 2025.01.10 |
|---|---|
| [JavaScript] 정규표현식 (0) | 2024.06.03 |
| [Javascript] Javascript 에서 내장 타입과 native (0) | 2024.05.31 |
| [프로젝트] 행복한 마켓 - 2. JavaScript 설정 (1) | 2024.05.29 |
| [Javascript] 논리값 확인하기 (0) | 2024.05.29 |
