https://print-blue.tistory.com/191
[React] 예시 1. 순수한 자바스크립트 페이지를 리액트 JSX 문법으로 바꾸기
1. 자바스크립트로 구현# p240530/react/ex01-javascript.html 상품 1 페이지 추가 🤍 기본 페이지기능 1. 좋아요 버튼 클릭시 하트 색 변경&이미지 추가된 모습 2. 자바스크립트를 리액트 JSX 문법으로 변
print-blue.tistory.com
https://print-blue.tistory.com/193
[React] 예시 2. 순수한 자바스크립트 페이지를 리액트 component 로 바꾸기
https://print-blue.tistory.com/191 [JavaScript ] 예시 1. 순수한 자바스크립트 페이지# p240530/react/ex01-javascript.html 상품 1 페이지 추가 🤍 기본 페이지기능 1. 좋아요 버튼 클릭시 하트 색 변경&이미지 추가
print-blue.tistory.com
https://print-blue.tistory.com/194
[React] 예시 3. 순수한 자바스크립트 페이지를 리액트 component 로 바꾸고, 기능 추가(이벤트 설정)
https://print-blue.tistory.com/191 [JavaScript ] 예시 1. 순수한 자바스크립트 페이지# p240530/react/ex01-javascript.html 상품 1 페이지 추가 🤍 기본 페이지기능 1. 좋아요 버튼 클릭시 하트 색 변경&이미지 추가
print-blue.tistory.com
https://print-blue.tistory.com/195
[React] 예시 4. 순수한 자바스크립트 페이지를 리액트 component 로 바꾸고, 기능 추가하기(상태 설정
https://print-blue.tistory.com/191 [JavaScript ] 예시 1. 순수한 자바스크립트 페이지# p240530/react/ex01-javascript.html 상품 1 페이지 추가 🤍 기본 페이지기능 1. 좋아요 버튼 클릭시 하트 색 변경&이미지 추가
print-blue.tistory.com
이전 포스팅에서 상태 설정을 했는데,
이번 포스팅에서는 유효성 검사를 할 것 !
- 입력창에 소문자를 입력하면 대문자로 변환
- 입력창에 한글 입력하면 error 메세지 띄우기
- 입력창에 입력값이 없을 때 증가되지 않게 하기
이 내용은 Form 과 관련 되어 있으니 ! 그 부분만 수정하면 될 듯 !
script 영역
H1
const H1 = (props) => {
return <h1>상품 {props.children} 페이지</h1>
}MainCard
const MainCard = ({ img, handlerHeartClick }) => {
return (
<div className="main-card">
<img
src={img}
alt="올리브 오일"
width="400"
/>
<button onClick={handlerHeartClick}>🤍</button>
</div>
);
}FoodItem
const FoodItem = ({ img }) => {
return (
<li>
<img
src={img}
alt="음식"
style={{ width: '150px', height: '100px', backgroundSize: 'contain' }}
/>
</li>
);
}Favorites
const Favorites = ({ favorites }) => {
return (
<ul className="favorites">
{favorites.map(food => (<FoodItem img={food} key={food} />))}
</ul>
);
}Form
1. 입력창에 소문자를 입력하면 대문자로 변환
inner function 으로 핸들러를 만들어 주자 !
html 요소에 onChange 속성을 넣으면 사용자가 클릭을 했을 때 이벤트 발생, 동작 수행이 된다 !
입력이 되면 무조건 호출 !
return (
<form action="" onSubmit={handlerFormSubmit}>
<input
type="text"
name="name"
placeholder="상품명을 입력하세요"
// 사용자가 클릭을 했을 때 이벤트 발생시켜, 동작 수행
// 입력이 되면 무조건 호출
onChange={handlerInputChange}
value={value}
/>
<button type="submit">추가</button>
</form>
);
아래 코드를 보면 매개변수로 data 를 넣어줬는데 event 도 해줘도 되는데,
값이 오는 거니까 data 로 해줬음 !
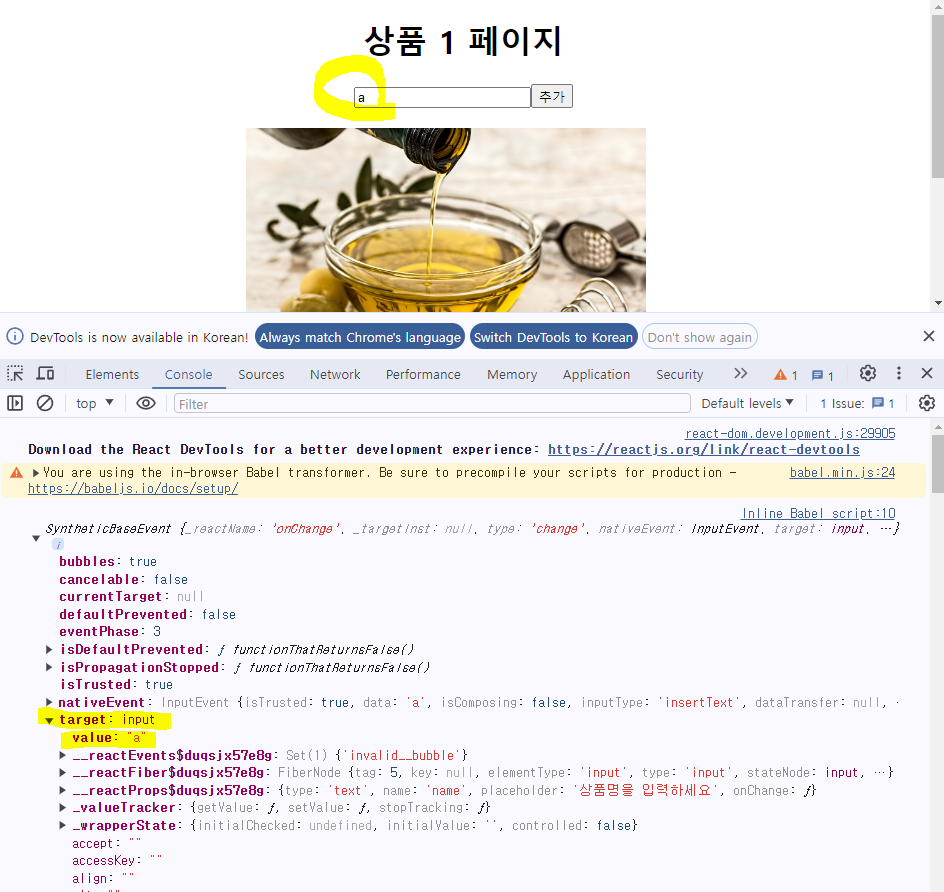
function handlerInputChange(data) {
console.log(data);
}

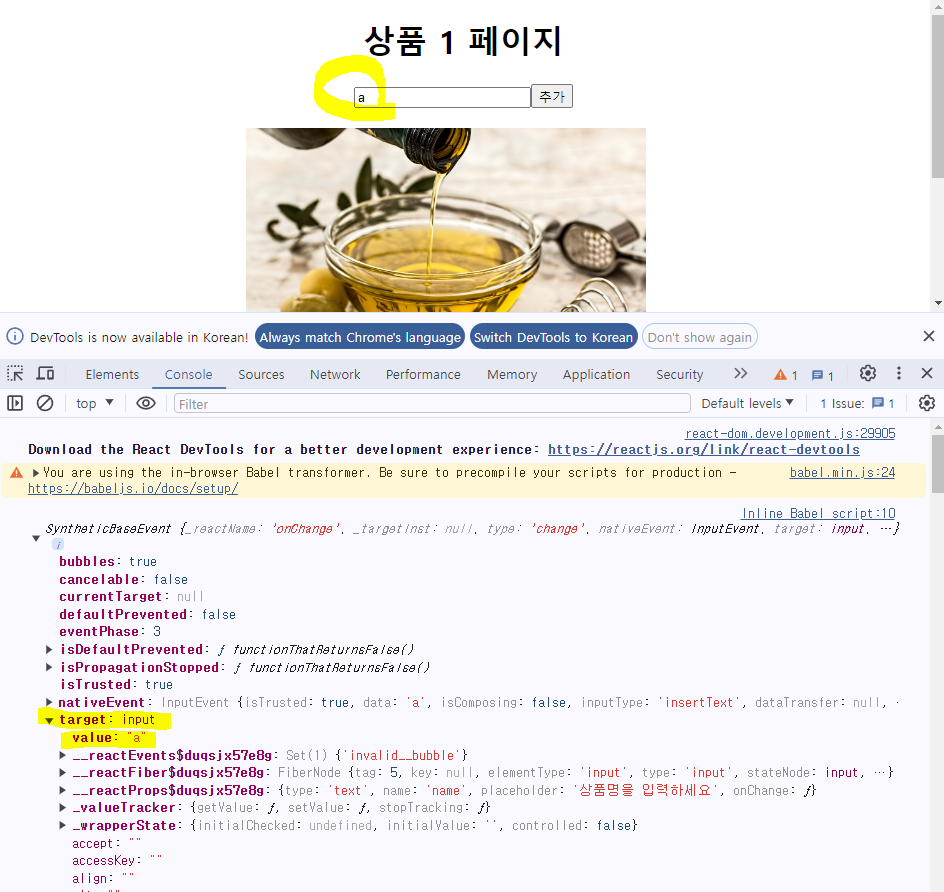
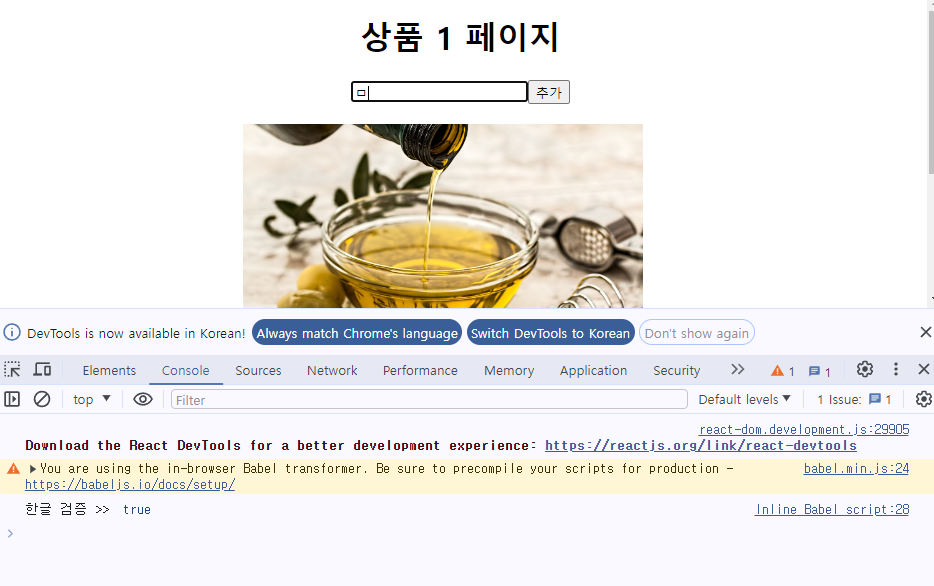
사진을 보면 입력창에 입력을 했을 때 콘솔찍힌 걸 보면
taget 에 value 에 값이 들어오는 것을 확인할 수 있다 ! 그럼 입력값이 저기로 들어오는 거니까 다시 출력 !
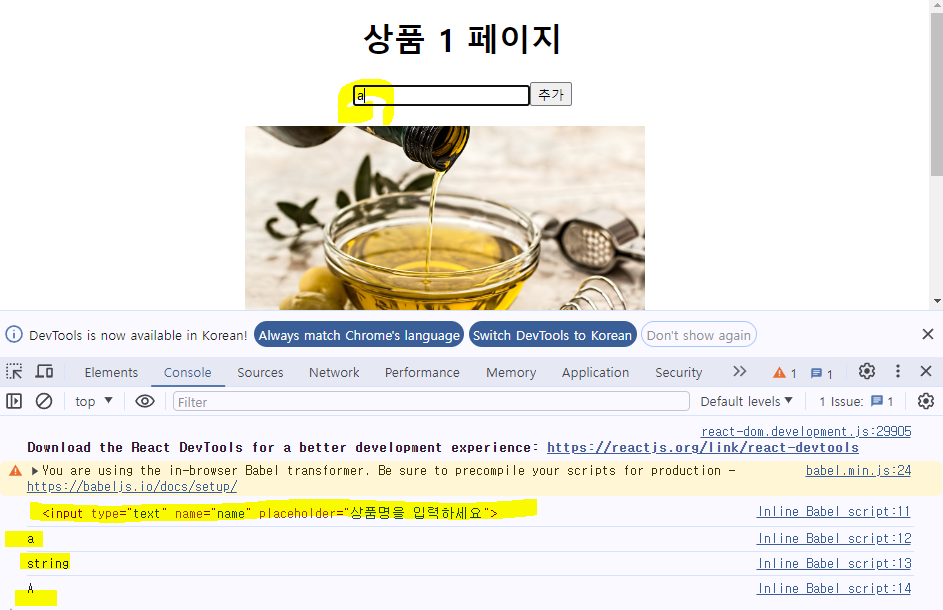
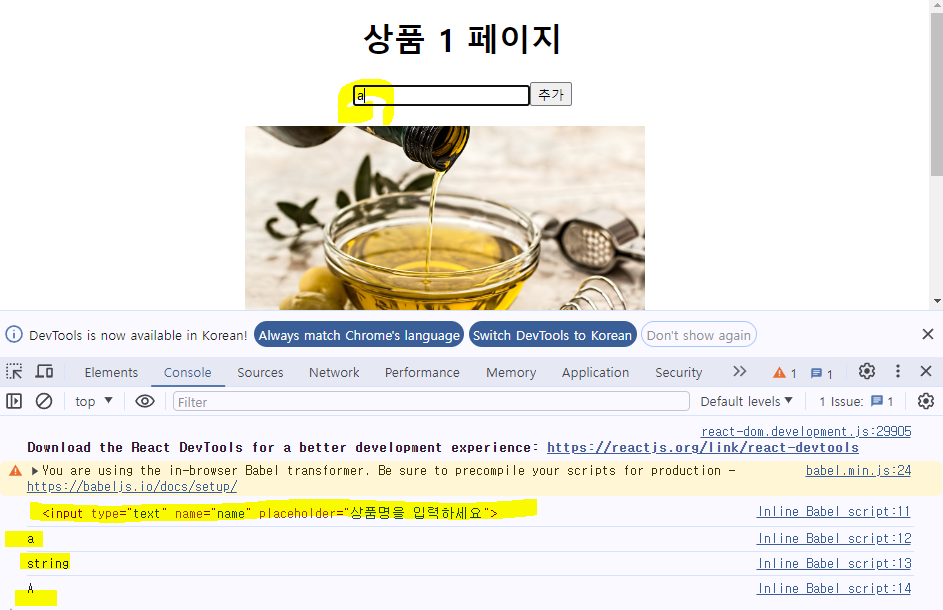
function handlerInputChange(data) {
// console.log(data);
console.log(data.target);
console.log(data.target.value);
console.log(typeof data.target.value);
console.log(data.target.value.toUpperCase()); // 소문자 -> 대문자 변환
}
function 에서 만든 것을 변수로 만들어서 value 속성에 넣을건데,
상태값 설정도 해주자
const [value, setValue] = React.useState();
처음 () 이 상태에서 콘솔을 찍어보면 underfined 가 나온다.
() 안에 넣어두는 건 value 의 초기값 설정으로
우리는 입력되는 게 문자열이니 빈 문자열로 설정 !
const [value, setValue] = React.useState("");
그럼 이제 핸들러 함수에 setValue 에 소문자에서 대문자로 변환 것을 넣어주면 끝 !
const Form = ({ handlerFormSubmit }) => {
const [value, setValue] = React.useState("");
function handlerInputChange(data) {
setValue(data.target.value.toUpperCase());
}
return (
<form action="" onSubmit={handlerFormSubmit}>
<input
type="text"
name="name"
placeholder="상품명을 입력하세요"
// 사용자가 클릭을 했을 때 이벤트 발생시켜, 동작 수행
// 입력이 되면 무조건 호출
onChange={handlerInputChange}
value={value}
/>
<button type="submit">추가</button>
</form>
);
}
2. 입력창에 한글 입력하면 error 메세지 띄우기
이제 입력창에 한글을 입력하면 error 메서지를 띄울건데 ,
그 전에 한글인지 아닌지 검증을 해야된다.
클라이언트쪽에서 검증을 하거나 아님 서버에 요청해서 그에 따른 값을 가져오는 방법이 있는데,
지금 작업에서는 클라이언트쪽에서 처리하는 방식으로 !
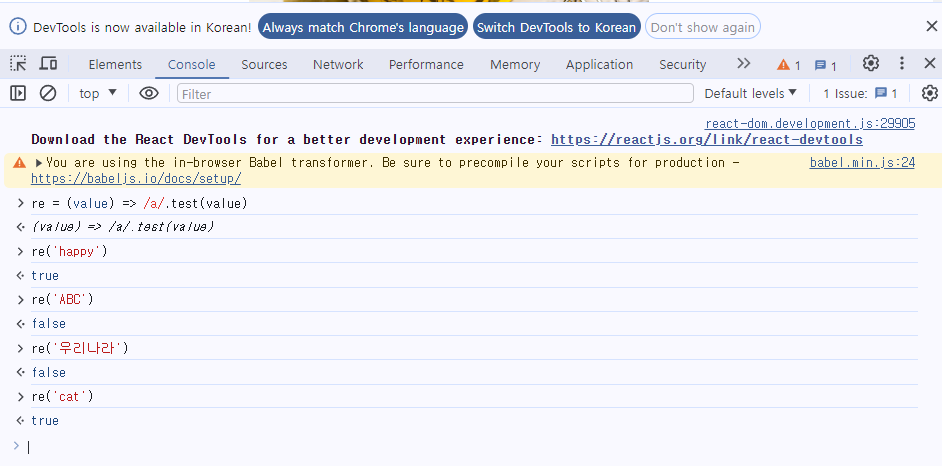
보통 로그인이나, 회원가입 등등 정규 표현식을 많이 사용 하는데 나도 정규 표현식 사용 !

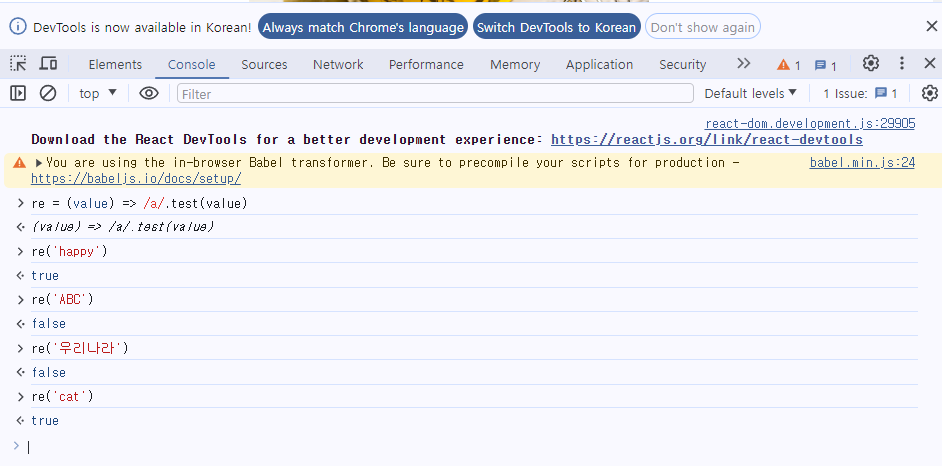
const hangul = (text) => /[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/.test(text);
* ㄱ-ㅎ
* ㅏ-ㅣ
* 가-힣
한글 검증하는 코드 작성했으니 핸들러 함수 호출될 때 콘솔 찍어보자
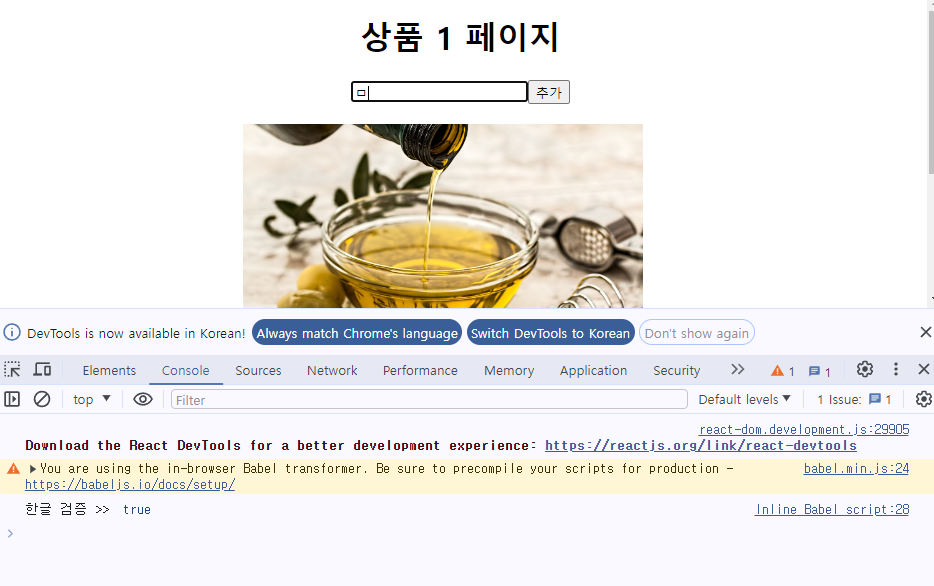
function handlerInputChange(data) {
setValue(data.target.value.toUpperCase());
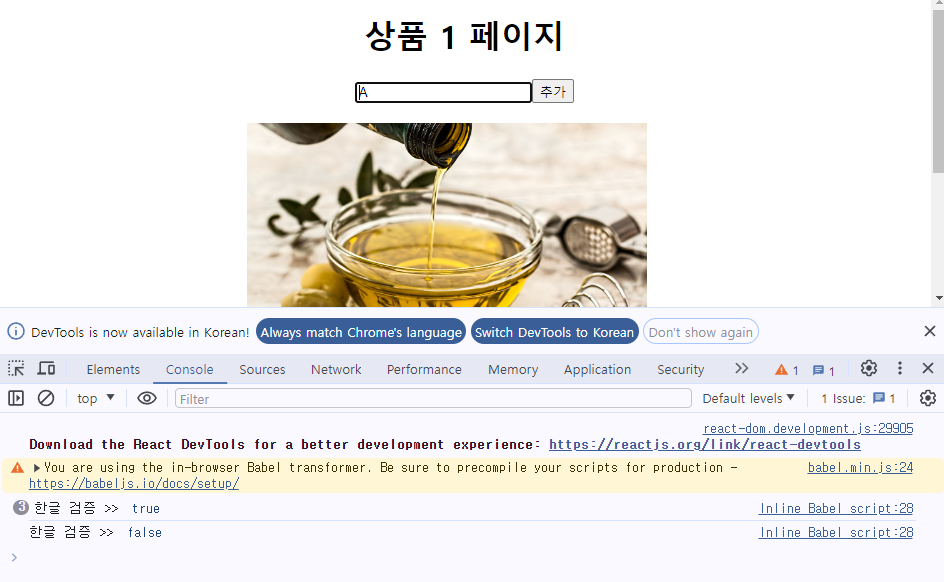
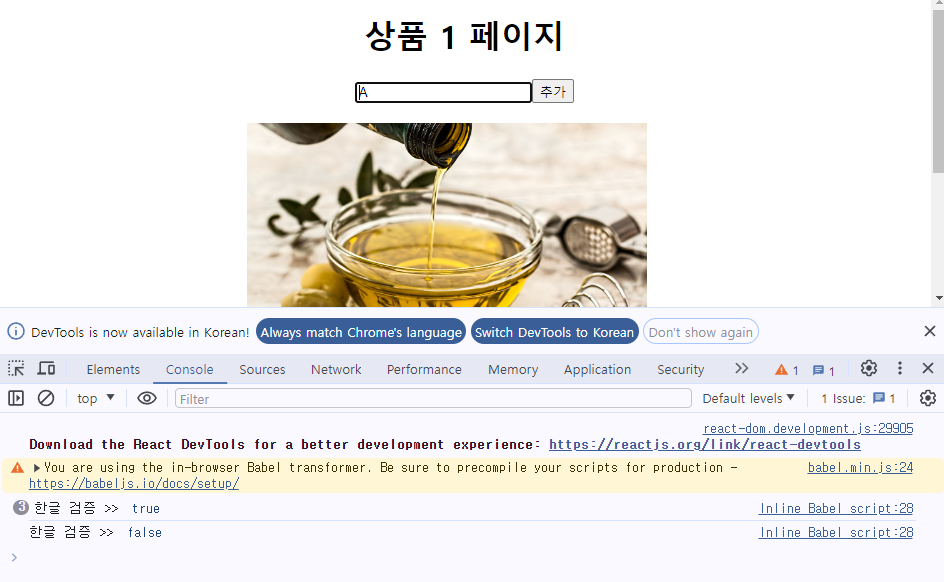
console.log('한글 검증 >> ',hangul(data.target.value));
}
근데 너무 data.target.value 가 반복된다 ! 변수에 넣어주자
function handlerInputChange(data) {
const userValue = data.target.value;
setValue(userValue.toUpperCase());
console.log('한글 검증 >> ',hangul(userValue));
}


이제 한글인지 아닌지 true or false 인지 알 수 있다 !
이것도 상태값 설정을 해줄 거임
근데 이것도 문자열이기 때문에 빈문자열로 설정 !
const [errorMsg, setErrorMsg] = React.useState('');

그럼 이제 핸들러 함수 쪽에 한글이 들어올때 조건식을 걸자
function handlerInputChange(data) {
const userValue = data.target.value;
setValue(userValue.toUpperCase());
if (hangul(userValue)) {
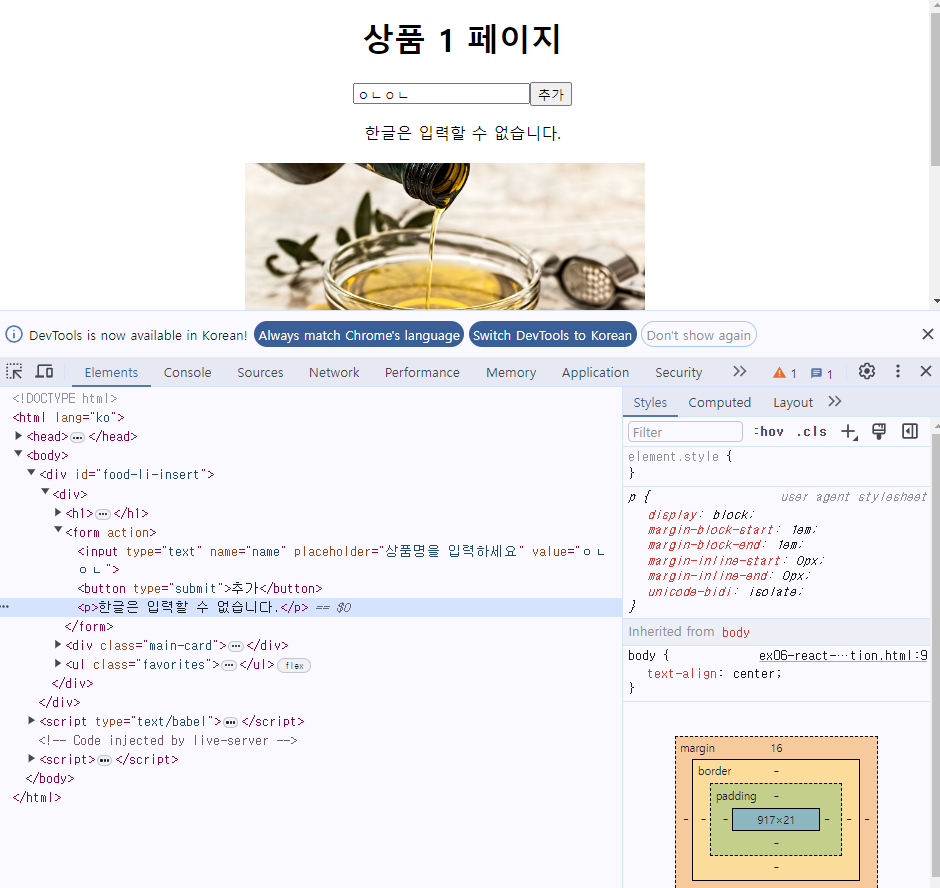
setErrorMsg('한글은 입력할 수 없습니다.');
}
}
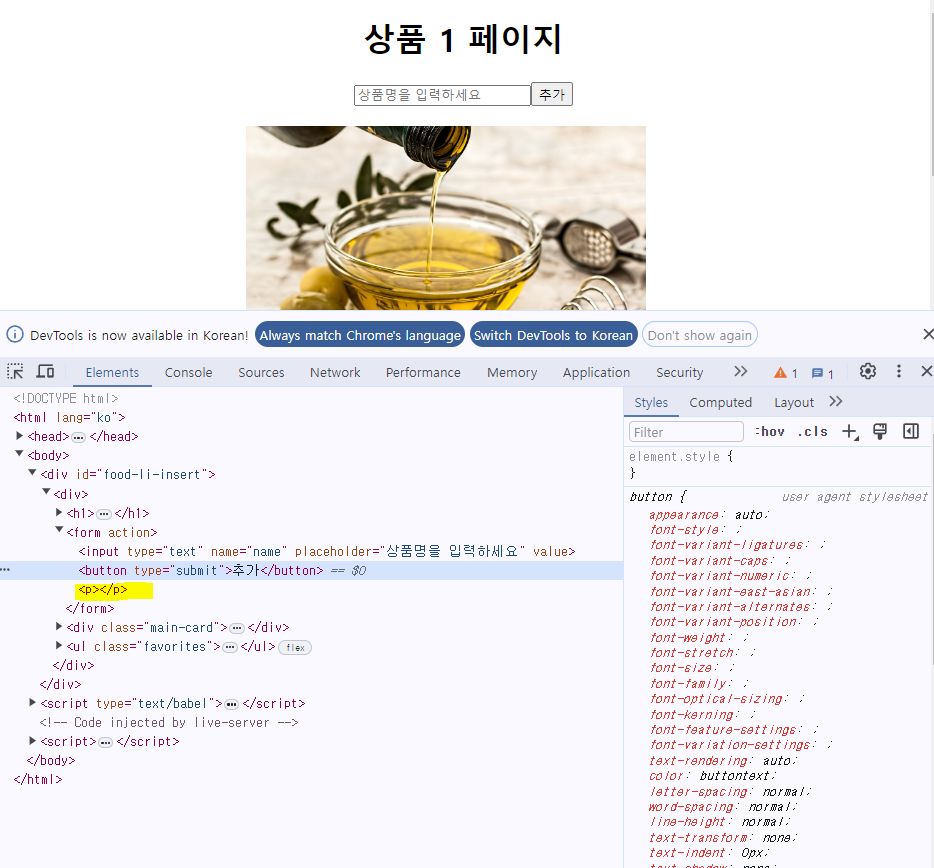
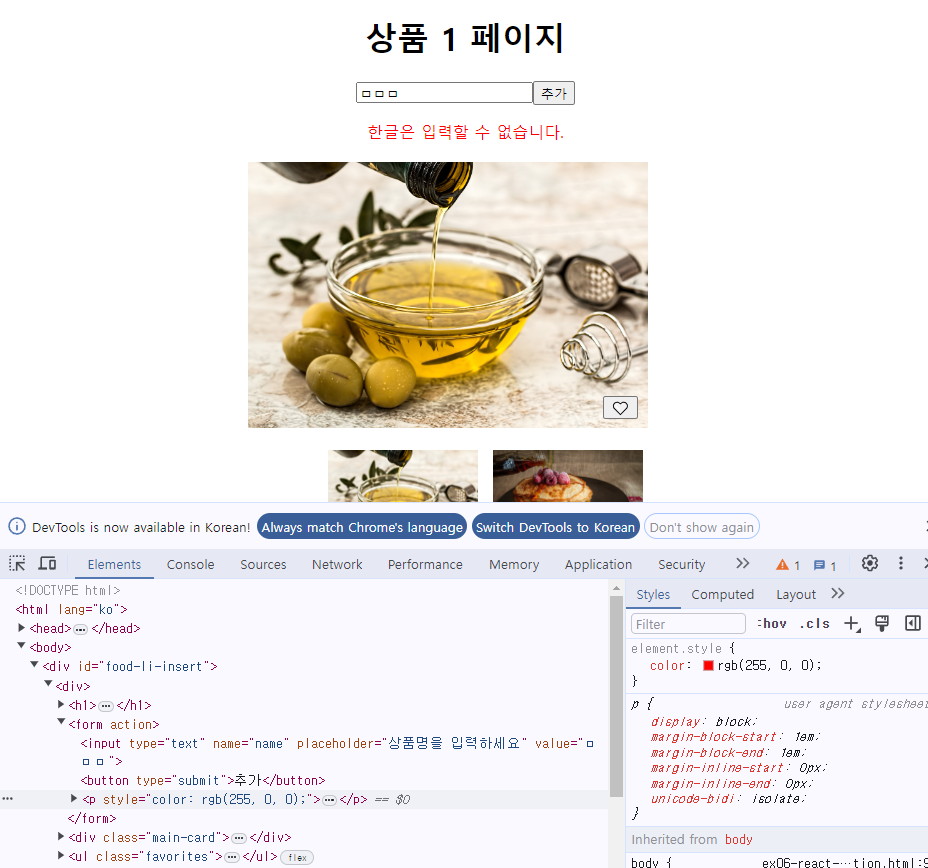
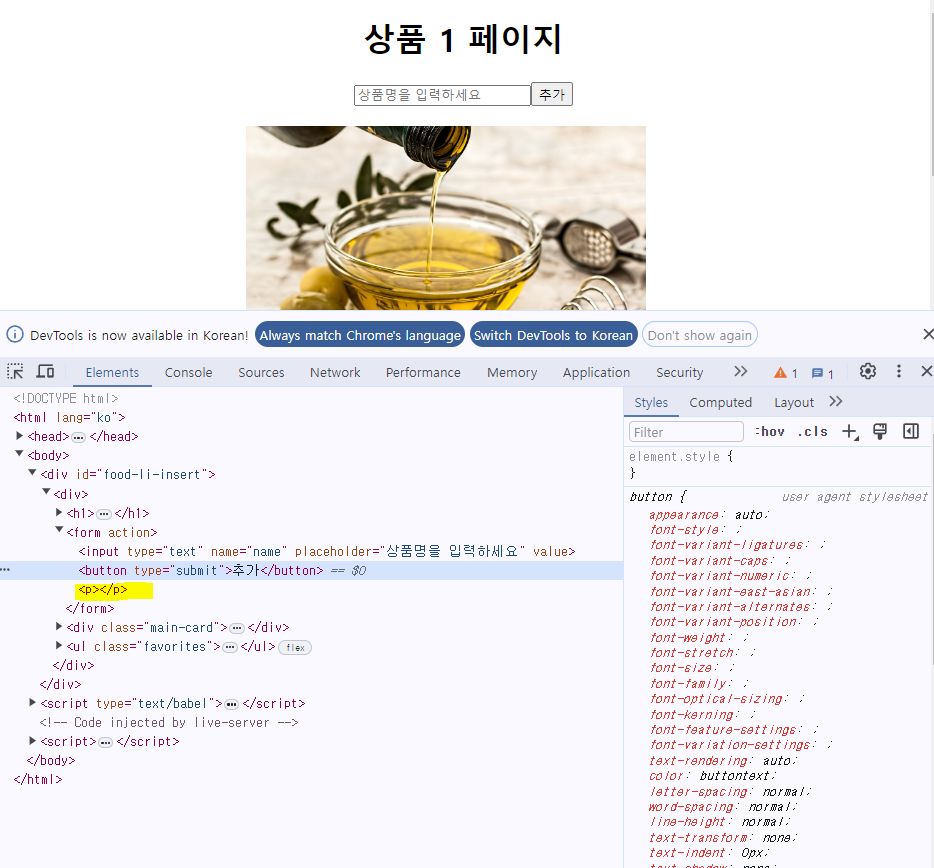
button 요소 아래에 p 태그를 추가해서 에러 메세지를 보이게 해주자
초기값을 빈문자열로 설정했기 때문에 처음에는 content 가 없을거임 !
return (
<form action="" onSubmit={handlerFormSubmit}>
<input
type="text"
name="name"
placeholder="상품명을 입력하세요"
// 사용자가 클릭을 했을 때 이벤트 발생시켜, 동작 수행
// 입력이 되면 무조건 호출
onChange={handlerInputChange}
value={value}
/>
<button type="submit">추가</button>
<p>{ errorMsg }</p>
</form>
);

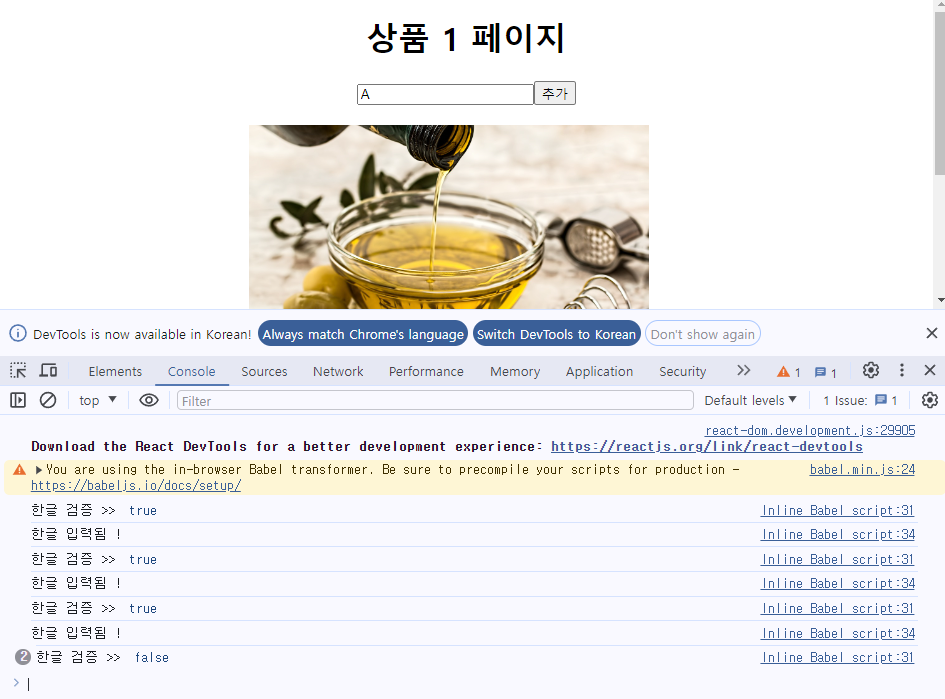
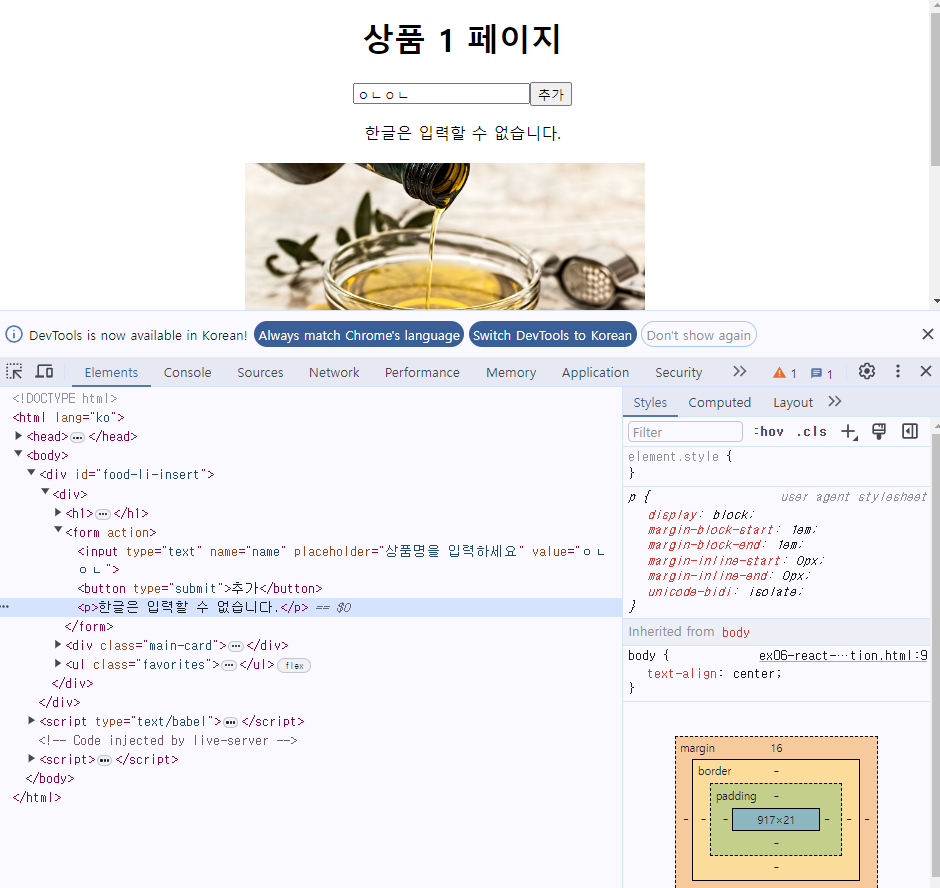
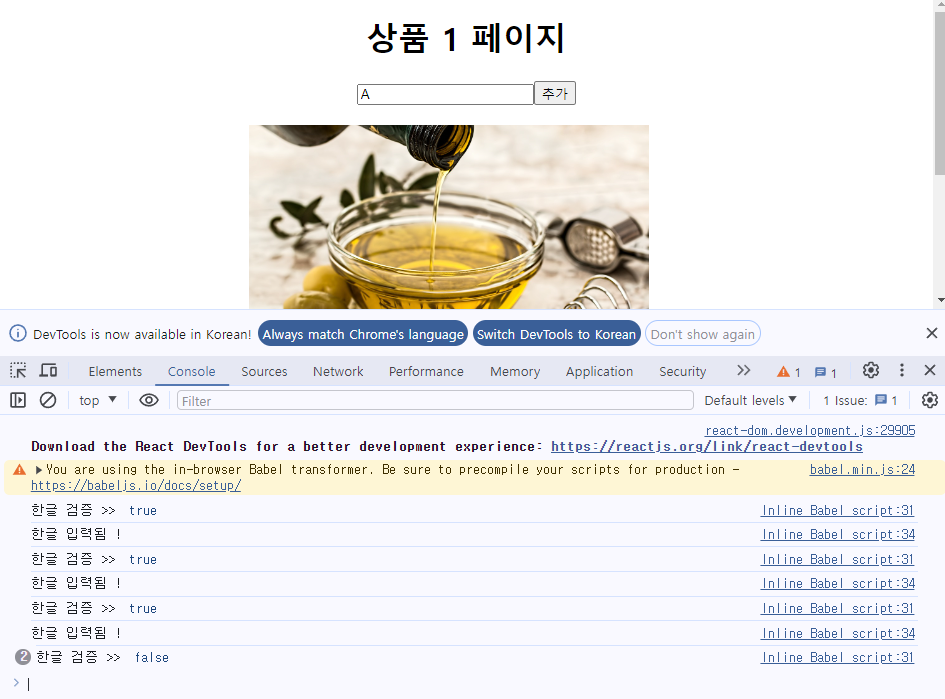
동적으로 잘 들어온다 !
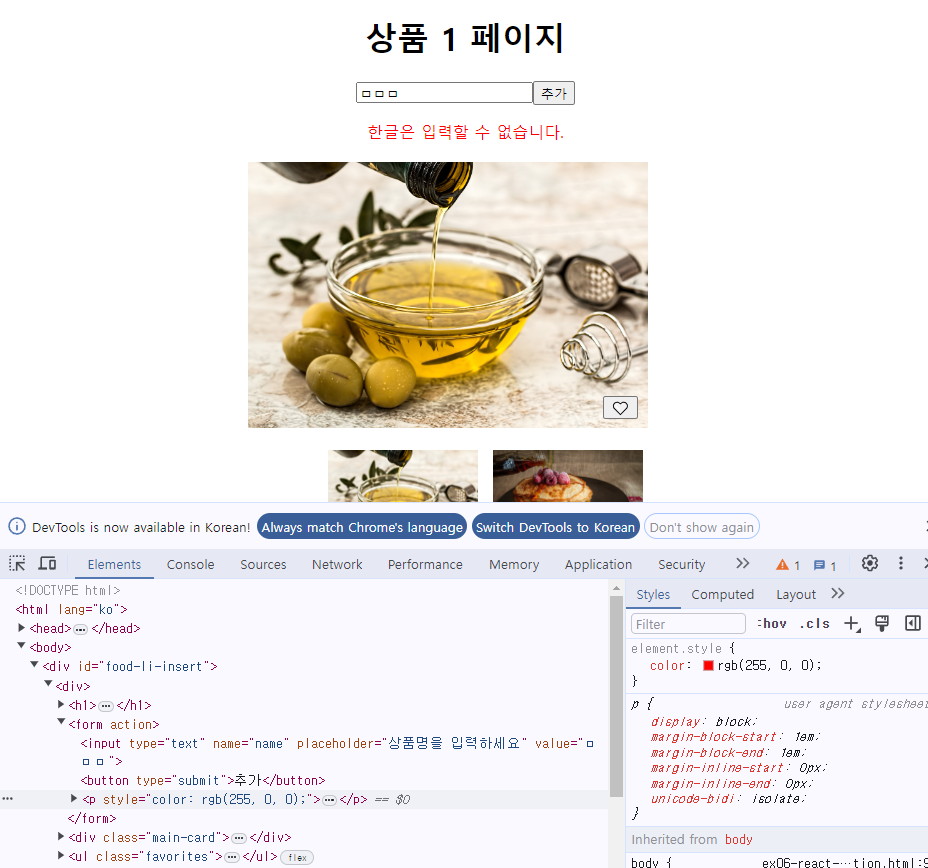
그럼 이제 에러 메세지 답게 빨간색으로 설정해주고, 한글이 없어지면 에러 메세지도 없어지게 해주자
function handlerInputChange(data) {
const userValue = data.target.value;
setValue(userValue.toUpperCase());
console.log('한글 검증 >> ',hangul(userValue));
if (hangul(userValue)) {
// 한글이 입력되면, 에러 메세지 설정
setErrorMsg('한글은 입력할 수 없습니다.');
} else {
// 한글이 입력되면, 에러 메세지 초기화 (빈 문자열 설정)
setErrorMsg('');
}
}return (
<form action="" onSubmit={handlerFormSubmit}>
<input
type="text"
name="name"
placeholder="상품명을 입력하세요"
// 사용자가 클릭을 했을 때 이벤트 발생시켜, 동작 수행
// 입력이 되면 무조건 호출
onChange={handlerInputChange}
value={value}
/>
<button type="submit">추가</button>
<p style={{ color: '#f00' }}>{ errorMsg }</p>
</form>
);
전체 코드
const Form = ({ handlerFormSubmit }) => {
const [value, setValue] = React.useState('');
const [errorMsg, setErrorMsg] = React.useState('');
const hangul = (text) => /[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/.test(text);
function handlerInputChange(data) {
const userValue = data.target.value;
setValue(userValue.toUpperCase());
if (hangul(userValue)) {
setErrorMsg('한글은 입력할 수 없습니다.');
} else {
setErrorMsg('');
}
}
return (
<form action="" onSubmit={handlerFormSubmit}>
<input
type="text"
name="name"
placeholder="상품명을 입력하세요"
onChange={handlerInputChange}
value={value}
/>
<button type="submit">추가</button>
<p style={{ color: '#f00' }}>{ errorMsg }</p>
</form>
);
}
3. 입력창에 입력값이 없을 때 증가되지 않게 하기
현재 App() 에서 기능을 정의 했는데,
상태 끌어오기, 해당하는 handlerFormSubmit 함수에서 정의 를 하던지 ! 2가지 방법이 있는데 Form 에서 다시 재정의 하자
그럼 이제 구조할당으로 받은 매개변수 handlerFormSubmit 를 지우고 return 에서 onSumbit 를 지워주자
왜 이 작업을 하면 value (입력된 값)와 관련이 있어서 하는 것 !
지웠으면 이제 버튼을 클릭하면 새로 고침되는데 먼저 재정의할 때 새로고침 방지 부터 해주자
function handlerFormSubmit(event) {
event.preventDefault();
}
그럼 새로 고침은 안될 거임 !
그럼 이제 아무런 값을 입력하지 않았을 때 빈 값은 추가 할 수 없습니다. 문구 나오게 해주자.
빈 문자열을 비교할건데 타입 비교까지 해주었고, value 값으로 저장되었으니 조건을 value 로 해음 !
function handlerFormSubmit(event) {
event.preventDefault();
if (value === '') {
setErrorMsg('빈 값은 추가 할 수 없습니다.');
}
}
자 여태 한 거 정리 해보면 !
한글로 입력하면 에러 메세지 띄우고,
영어 입력시 소문자일 경우 대문자로 변환해주고,
입력창에 빈값일 때도 에러 메세지 띄워줬다
그럼 이제 App 에서 정의 했던 것을 지우고 다시 코드 수정해줘야 한다 .
App
App 에서 정의 됐던 handlerFormSubmit 에서는 카운터까지 됐기 때문에
함수명을 바꿔주자
그럼 새로고침 되는 기능은 필요 없어지니 주석 처리 하거나 삭제
function updateCounter() {
// event.preventDefault(); 기능 없어져도 됨
setCounter(counter + 1);
}
return 에 html 요소 속성도 추가해주고,
return (
<div>
<H1>{counter}</H1>
<Form updateCounter={updateCounter} />
<MainCard
img="img/food-one.jpg"
handlerHeartClick={handlerHeartClick}
/>
<Favorites favorites={favorites} />
</div>
);
다시 Form 으로 돌아가자 !!
구조분해할당으로 매개변수를 다시 받아줘야함 ..
const Form = ({ updateCounter }) => {
/...
이제 handlerFormSubmit 에서 빈 값일 때 증가하지 않고, 값이 있을 때 증가하도록 하자 !
function handlerFormSubmit(event) {
event.preventDefault();
// 타입 비교까지 했음
// value 값으로 저장 됐으니 조건을 value 로 해야 함
if (value === '') {
setErrorMsg('빈 값은 추가 할 수 없습니다.');
return;
}
updateCounter()
}
정규 표현식 참고
https://print-blue.tistory.com/199
[JavaScript] 정규표현식
https://www.w3schools.com/js/js_regexp.asp JavaScript RegExp ObjectW3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many,
print-blue.tistory.com
'Language > React' 카테고리의 다른 글
https://print-blue.tistory.com/191
[React] 예시 1. 순수한 자바스크립트 페이지를 리액트 JSX 문법으로 바꾸기
1. 자바스크립트로 구현# p240530/react/ex01-javascript.html 상품 1 페이지 추가 🤍 기본 페이지기능 1. 좋아요 버튼 클릭시 하트 색 변경&이미지 추가된 모습 2. 자바스크립트를 리액트 JSX 문법으로 변
print-blue.tistory.com
https://print-blue.tistory.com/193
[React] 예시 2. 순수한 자바스크립트 페이지를 리액트 component 로 바꾸기
https://print-blue.tistory.com/191 [JavaScript ] 예시 1. 순수한 자바스크립트 페이지# p240530/react/ex01-javascript.html 상품 1 페이지 추가 🤍 기본 페이지기능 1. 좋아요 버튼 클릭시 하트 색 변경&이미지 추가
print-blue.tistory.com
https://print-blue.tistory.com/194
[React] 예시 3. 순수한 자바스크립트 페이지를 리액트 component 로 바꾸고, 기능 추가(이벤트 설정)
https://print-blue.tistory.com/191 [JavaScript ] 예시 1. 순수한 자바스크립트 페이지# p240530/react/ex01-javascript.html 상품 1 페이지 추가 🤍 기본 페이지기능 1. 좋아요 버튼 클릭시 하트 색 변경&이미지 추가
print-blue.tistory.com
https://print-blue.tistory.com/195
[React] 예시 4. 순수한 자바스크립트 페이지를 리액트 component 로 바꾸고, 기능 추가하기(상태 설정
https://print-blue.tistory.com/191 [JavaScript ] 예시 1. 순수한 자바스크립트 페이지# p240530/react/ex01-javascript.html 상품 1 페이지 추가 🤍 기본 페이지기능 1. 좋아요 버튼 클릭시 하트 색 변경&이미지 추가
print-blue.tistory.com
이전 포스팅에서 상태 설정을 했는데,
이번 포스팅에서는 유효성 검사를 할 것 !
- 입력창에 소문자를 입력하면 대문자로 변환
- 입력창에 한글 입력하면 error 메세지 띄우기
- 입력창에 입력값이 없을 때 증가되지 않게 하기
이 내용은 Form 과 관련 되어 있으니 ! 그 부분만 수정하면 될 듯 !
script 영역
H1
const H1 = (props) => {
return <h1>상품 {props.children} 페이지</h1>
}MainCard
const MainCard = ({ img, handlerHeartClick }) => {
return (
<div className="main-card">
<img
src={img}
alt="올리브 오일"
width="400"
/>
<button onClick={handlerHeartClick}>🤍</button>
</div>
);
}FoodItem
const FoodItem = ({ img }) => {
return (
<li>
<img
src={img}
alt="음식"
style={{ width: '150px', height: '100px', backgroundSize: 'contain' }}
/>
</li>
);
}Favorites
const Favorites = ({ favorites }) => {
return (
<ul className="favorites">
{favorites.map(food => (<FoodItem img={food} key={food} />))}
</ul>
);
}Form
1. 입력창에 소문자를 입력하면 대문자로 변환
inner function 으로 핸들러를 만들어 주자 !
html 요소에 onChange 속성을 넣으면 사용자가 클릭을 했을 때 이벤트 발생, 동작 수행이 된다 !
입력이 되면 무조건 호출 !
return (
<form action="" onSubmit={handlerFormSubmit}>
<input
type="text"
name="name"
placeholder="상품명을 입력하세요"
// 사용자가 클릭을 했을 때 이벤트 발생시켜, 동작 수행
// 입력이 되면 무조건 호출
onChange={handlerInputChange}
value={value}
/>
<button type="submit">추가</button>
</form>
);
아래 코드를 보면 매개변수로 data 를 넣어줬는데 event 도 해줘도 되는데,
값이 오는 거니까 data 로 해줬음 !
function handlerInputChange(data) {
console.log(data);
}

사진을 보면 입력창에 입력을 했을 때 콘솔찍힌 걸 보면
taget 에 value 에 값이 들어오는 것을 확인할 수 있다 ! 그럼 입력값이 저기로 들어오는 거니까 다시 출력 !
function handlerInputChange(data) {
// console.log(data);
console.log(data.target);
console.log(data.target.value);
console.log(typeof data.target.value);
console.log(data.target.value.toUpperCase()); // 소문자 -> 대문자 변환
}
function 에서 만든 것을 변수로 만들어서 value 속성에 넣을건데,
상태값 설정도 해주자
const [value, setValue] = React.useState();
처음 () 이 상태에서 콘솔을 찍어보면 underfined 가 나온다.
() 안에 넣어두는 건 value 의 초기값 설정으로
우리는 입력되는 게 문자열이니 빈 문자열로 설정 !
const [value, setValue] = React.useState("");
그럼 이제 핸들러 함수에 setValue 에 소문자에서 대문자로 변환 것을 넣어주면 끝 !
const Form = ({ handlerFormSubmit }) => {
const [value, setValue] = React.useState("");
function handlerInputChange(data) {
setValue(data.target.value.toUpperCase());
}
return (
<form action="" onSubmit={handlerFormSubmit}>
<input
type="text"
name="name"
placeholder="상품명을 입력하세요"
// 사용자가 클릭을 했을 때 이벤트 발생시켜, 동작 수행
// 입력이 되면 무조건 호출
onChange={handlerInputChange}
value={value}
/>
<button type="submit">추가</button>
</form>
);
}
2. 입력창에 한글 입력하면 error 메세지 띄우기
이제 입력창에 한글을 입력하면 error 메서지를 띄울건데 ,
그 전에 한글인지 아닌지 검증을 해야된다.
클라이언트쪽에서 검증을 하거나 아님 서버에 요청해서 그에 따른 값을 가져오는 방법이 있는데,
지금 작업에서는 클라이언트쪽에서 처리하는 방식으로 !
보통 로그인이나, 회원가입 등등 정규 표현식을 많이 사용 하는데 나도 정규 표현식 사용 !

const hangul = (text) => /[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/.test(text);
* ㄱ-ㅎ
* ㅏ-ㅣ
* 가-힣
한글 검증하는 코드 작성했으니 핸들러 함수 호출될 때 콘솔 찍어보자
function handlerInputChange(data) {
setValue(data.target.value.toUpperCase());
console.log('한글 검증 >> ',hangul(data.target.value));
}
근데 너무 data.target.value 가 반복된다 ! 변수에 넣어주자
function handlerInputChange(data) {
const userValue = data.target.value;
setValue(userValue.toUpperCase());
console.log('한글 검증 >> ',hangul(userValue));
}


이제 한글인지 아닌지 true or false 인지 알 수 있다 !
이것도 상태값 설정을 해줄 거임
근데 이것도 문자열이기 때문에 빈문자열로 설정 !
const [errorMsg, setErrorMsg] = React.useState('');

그럼 이제 핸들러 함수 쪽에 한글이 들어올때 조건식을 걸자
function handlerInputChange(data) {
const userValue = data.target.value;
setValue(userValue.toUpperCase());
if (hangul(userValue)) {
setErrorMsg('한글은 입력할 수 없습니다.');
}
}
button 요소 아래에 p 태그를 추가해서 에러 메세지를 보이게 해주자
초기값을 빈문자열로 설정했기 때문에 처음에는 content 가 없을거임 !
return (
<form action="" onSubmit={handlerFormSubmit}>
<input
type="text"
name="name"
placeholder="상품명을 입력하세요"
// 사용자가 클릭을 했을 때 이벤트 발생시켜, 동작 수행
// 입력이 되면 무조건 호출
onChange={handlerInputChange}
value={value}
/>
<button type="submit">추가</button>
<p>{ errorMsg }</p>
</form>
);

동적으로 잘 들어온다 !
그럼 이제 에러 메세지 답게 빨간색으로 설정해주고, 한글이 없어지면 에러 메세지도 없어지게 해주자
function handlerInputChange(data) {
const userValue = data.target.value;
setValue(userValue.toUpperCase());
console.log('한글 검증 >> ',hangul(userValue));
if (hangul(userValue)) {
// 한글이 입력되면, 에러 메세지 설정
setErrorMsg('한글은 입력할 수 없습니다.');
} else {
// 한글이 입력되면, 에러 메세지 초기화 (빈 문자열 설정)
setErrorMsg('');
}
}return (
<form action="" onSubmit={handlerFormSubmit}>
<input
type="text"
name="name"
placeholder="상품명을 입력하세요"
// 사용자가 클릭을 했을 때 이벤트 발생시켜, 동작 수행
// 입력이 되면 무조건 호출
onChange={handlerInputChange}
value={value}
/>
<button type="submit">추가</button>
<p style={{ color: '#f00' }}>{ errorMsg }</p>
</form>
);
전체 코드
const Form = ({ handlerFormSubmit }) => {
const [value, setValue] = React.useState('');
const [errorMsg, setErrorMsg] = React.useState('');
const hangul = (text) => /[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/.test(text);
function handlerInputChange(data) {
const userValue = data.target.value;
setValue(userValue.toUpperCase());
if (hangul(userValue)) {
setErrorMsg('한글은 입력할 수 없습니다.');
} else {
setErrorMsg('');
}
}
return (
<form action="" onSubmit={handlerFormSubmit}>
<input
type="text"
name="name"
placeholder="상품명을 입력하세요"
onChange={handlerInputChange}
value={value}
/>
<button type="submit">추가</button>
<p style={{ color: '#f00' }}>{ errorMsg }</p>
</form>
);
}
3. 입력창에 입력값이 없을 때 증가되지 않게 하기
현재 App() 에서 기능을 정의 했는데,
상태 끌어오기, 해당하는 handlerFormSubmit 함수에서 정의 를 하던지 ! 2가지 방법이 있는데 Form 에서 다시 재정의 하자
그럼 이제 구조할당으로 받은 매개변수 handlerFormSubmit 를 지우고 return 에서 onSumbit 를 지워주자
왜 이 작업을 하면 value (입력된 값)와 관련이 있어서 하는 것 !
지웠으면 이제 버튼을 클릭하면 새로 고침되는데 먼저 재정의할 때 새로고침 방지 부터 해주자
function handlerFormSubmit(event) {
event.preventDefault();
}
그럼 새로 고침은 안될 거임 !
그럼 이제 아무런 값을 입력하지 않았을 때 빈 값은 추가 할 수 없습니다. 문구 나오게 해주자.
빈 문자열을 비교할건데 타입 비교까지 해주었고, value 값으로 저장되었으니 조건을 value 로 해음 !
function handlerFormSubmit(event) {
event.preventDefault();
if (value === '') {
setErrorMsg('빈 값은 추가 할 수 없습니다.');
}
}
자 여태 한 거 정리 해보면 !
한글로 입력하면 에러 메세지 띄우고,
영어 입력시 소문자일 경우 대문자로 변환해주고,
입력창에 빈값일 때도 에러 메세지 띄워줬다
그럼 이제 App 에서 정의 했던 것을 지우고 다시 코드 수정해줘야 한다 .
App
App 에서 정의 됐던 handlerFormSubmit 에서는 카운터까지 됐기 때문에
함수명을 바꿔주자
그럼 새로고침 되는 기능은 필요 없어지니 주석 처리 하거나 삭제
function updateCounter() {
// event.preventDefault(); 기능 없어져도 됨
setCounter(counter + 1);
}
return 에 html 요소 속성도 추가해주고,
return (
<div>
<H1>{counter}</H1>
<Form updateCounter={updateCounter} />
<MainCard
img="img/food-one.jpg"
handlerHeartClick={handlerHeartClick}
/>
<Favorites favorites={favorites} />
</div>
);
다시 Form 으로 돌아가자 !!
구조분해할당으로 매개변수를 다시 받아줘야함 ..
const Form = ({ updateCounter }) => {
/...
이제 handlerFormSubmit 에서 빈 값일 때 증가하지 않고, 값이 있을 때 증가하도록 하자 !
function handlerFormSubmit(event) {
event.preventDefault();
// 타입 비교까지 했음
// value 값으로 저장 됐으니 조건을 value 로 해야 함
if (value === '') {
setErrorMsg('빈 값은 추가 할 수 없습니다.');
return;
}
updateCounter()
}
정규 표현식 참고
https://print-blue.tistory.com/199
[JavaScript] 정규표현식
https://www.w3schools.com/js/js_regexp.asp JavaScript RegExp ObjectW3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many,
print-blue.tistory.com
